Blogg
2021-07-12
Så underlättar du webbunderhållet inför hösten
I förra delen av den här serien tipsade vi om hur du kan få ut mer av ditt webbunderhåll. Den här gången tittar vi på hur du kan minska antalet sidor på er webbplats, och på så sätt underlätta för både er själva och era besökare.
Ett slitet men fortfarande giltigt uttryck "Less is more"
Generellt kan man säga att: ju fler sidor en webbplats innehåller, desto svårare blir det för besökaren att hitta och navigera på webbplatsen och desto jobbigare blir det för er att sköta underhållet. Det är framför allt ett problem när man har många sidor som aldrig eller sällan besöks.
Därför bör man kontinuerligt rensa bort de sidor som inte längre behövs. En bra regel att utgå ifrån är att sidorna som finns på webbplatsen är aktuella och relevanta och givetvis att de har besök över tid.
Minska antalet sidor, utan att behöva ta bort dem
Ibland måste man behålla vissa sidor, även om de inte tillför något. Men då finns det fortfarande två sätt som du kan underlätta för både din organisation, och era besökare:
- Arkivera sidorna. Skapa eller använd ett befintligt filarkiv på webbplatsen, och flytta dit de sidor som ni måste behålla. Då blir det dessutom enklare att rensa bland dessa sidor när det väl kan tas bort.
- Slå ihop liknande sidor. Om en sida innehåller väldigt lite information, så kan du undersöka möjligheten att slå ihop den med en annan sida som handlar om samma ämne. På så sätt behåller ni all information, men minskar antalet sidor.
Så hittar du sidor som kan rensas bort
Sidorna man vill ta bort ofta är utspridda över webbplatsen. Därför har vi ett par tips på hur du enkelt hittar dem:
- Titta på sidor som saknat trafik under en längre period. Om ingen besöker sidan, så finns det förmodligen ingen anledning att behålla den. I Vizzit Webmaster kan du se en lista på sidor som haft enstaka besök över tid, vilket många menar, bör räknas som obesökta. I Webmaster hittar du också den unika rapporten med obesökta sidor under en period upp till ett år. En rapport som många har väldigt stor användning av när det ska ”städa” på sin webbplats.
- Titta bland äldre nyhetsinlägg som fortfarande får trafik. Om de innehåller information som fortfarande är relevant så är det bättre att lägga in den på en informationssida. Om informationen redan finns på en annan sida, ta bort inlägget. Annars är risken att besökare återvänder till inlägget, istället för att besöka sidan som innehåller aktuell information.
Dokumentkartläggning och mer information
Behöver ni rensa bland dokumenten på er webbplats? Då kan vår dokumentanalys vara till stor hjälp! Med den ser ni antalet dokument på webbplatsen, vilka som får och saknar trafik, och kanske viktigast vilka som inte har länkar från webbplatsen men får trafik ändå. Det vill säga dokument som man tror sig ha tagit bort men fortfarande är nåbara utifrån via t.ex. Google.
Om du vill ha fler tips på hur du kan använda Vizzit för att underlätta underhållet av er webbplats, eller vill beställa eller höra mer om vår dokumentanalys, maila oss på info@vizzit.se, eller ring oss på 08 545 888 60, så hjälper vi dig!
Vi vill också passa på att önska en riktigt skön och trevlig sommar!
2021-07-05
Fyra tips för effektivare webbunderhåll i sommar
En vanlig anledning till att besökare tappar förtroendet för en webbplats är att den innehåller gammal information. Det blir allt viktigare för besökare att kunna avgöra om sidorna är aktuella, och vi vet att många letar efter information om när innehållet senast uppdaterades. Om denna information saknas, eller om det gått för lång tid sedan förra granskningen, så försämras besökarnas tillit till webbplatsen.
Därför är det nu, under årets lugnaste period i många webborganisationer, ett utmärkt tillfälle att uppdatera de sidor som inte hunnits med under våren. Här kommer därför några tips på hur du kan spara tid i underhållsarbetet, samtidigt som du ökar förtroendet för er webbplats!
Två flugor i en smäll
Ett effektivt sätt att uppdatera en sida är att gå igenom både innehåll och tillgänglighet på samma gång. På så sätt slipper du granska den igen senare, och kan lägga den åt sidan när du är klar.
Tycker du att det här med tillgänglighet känns knepigt? Ingen fara! Vi har precis lanserat en ny checklista i Vizzit Page Updates, som hjälper dig att enkelt upptäcka och åtgärda de vanligaste tillgänglighetsproblemen på en sida. Om du inte använder Vizzit finns det även bra guider på nätet.
3 metoder som underlättar underhållsarbetet
Vill du spara tid när du uppdaterar sidor, eller prioritera det arbete som påverkar flest besökare? Här kommer några tips som hjälper dig göra båda två:
- Använd verktyg som hjälper dig att identifiera åtgärdsbehov.
En stor del av tiden som läggs på underhållsarbete går åt till att ta reda på vilka sidor som behöver granskas.
Om du däremot använder Page Updates så ser du alltid vilka sidor du behöver uppdatera, och kan påbörja åtgärder direkt. - Spara tid genom att använda tillgänglighetschecklistor.
Det är sällan man hinner göra en sida 100 % tillgänglig. Men det kan också vara svårt att veta vilka tillgänglighetskriterier som är viktigast. Då är checklistor en stor hjälp.
Som vi nämnde tidigare så hittar du en användarvänlig checklista i Page Updates, som gör det lätt att upptäcka de brister som påverkar flest besökare, och som samtidigt är enkla att åtgärda. - Öka effekten av ditt arbete genom att prioritera välbesökta sidor.
Affärskritiska sidor bör uppdateras först, men därefter är det klokt att lägga fokus på de sidor som får mest trafik. Ett litet fel på en välbesökt sida kan orsaka många fler problem än ett måttligt fel på en sida som nästan ingen besöker. Verktyg som Page Updates och Broken Links hjälper dig att enkelt prioritera sidor med hög trafik.
Fler tips nästa vecka!
Det finns självklart fler saker du kan göra för att spara tid när du arbetar med innehållet på er webbplats. I nästa inlägg, som kommer måndagen den 12:e juli, kommer vi t.ex. titta på hur du enkelt kan minska antalet sidor som behöver underhållas, och samtidigt förbättra era besökares upplevelse.
Vill du ha fler tips och råd på hur ni kan använda Vizzits verktyg för att förenkla ert webbunderhåll, eller är du intresserad av någon av våra andra tjänster? Hör av dig till info@vizzit.se, eller ring oss på 08 545 888 60, så hjälper vi dig!
2021-02-15
Coronapandemin: Ett år senare
Det har gått drygt ett år sedan det första fallet av covid-19 påträffades i Sverige, och det har minst sagt varit ett annorlunda år. Pandemin har tvingat oss att arbeta, handla och umgås på nya sätt.
På Vizzit spanar vi hela tiden efter nya trender i hur svenska folket använder internet, och coronaviruset har gjort 2020 till ett av de mest omvälvande åren någonsin. Vissa förändringar är särskilt anmärkningsvärda, medan andra är direkt oväntade. Därför vill vi dela med oss av en lista över förändringar som du kanske inte hört talas om.
Delar av statistiken i detta inlägg är sammanställd från externa källor, med tillhörande källhänvisningar. Frågor gällande dessa siffror riktas till respektive källa.
Näthandeln minskade med 30 %
Den totala omsättningen inom näthandeln minskade från 310 miljarder kronor 2019, till 215 miljarder 2020. Det är första gången någonsin som denna typ av handel minskar. Men vad var orsaken?
Som många vet så ökade handeln med varor på internet markant under 2020. Den största ökningen skedde inom försäljningen av mat, som nästan fördubblades.
Men denna ökning var inte tillräcklig för att väga upp det stora bortfallet inom handeln med tjänster, som 2019 stod för mer än hälften av näthandelns totala omsättning. Till exempel minskade försäljningen av resor, hotellvistelser och charter med nästan 80 % under 2020. Även försäljningen av biljetter till evenemang inom kultur och sport minskade kraftigt.
Statistikkälla: Nets
Digitala möten har blivit vanligare bland äldre
Användningen av digitala möten har ökat i alla åldersgrupper i Sverige under pandemin, men utvecklingen bland landets äldre är särskilt imponerande. Andelen äldre (66+) som har digitala möten minst en gång i veckan ökade med nästan 50 % under 2020, medan de som hade digitala möten varje dag ökade med hela 150 %.
Även bland landets äldsta ökade användningen markant. Andelen svenskar i åldern 76+ som hade haft minst ett digitalt möte fördubblades under 2020.
Statistikkälla: Internetstiftelsen
Användningen av digitala vårdtjänster ökade
Ökad kontakt med vården var väntad, men den ökade användningen av digitala vårdtjänster är anmärkningsvärd. 1177 Vårdguidens webbplats fick nästan 40 % fler besök under 2020 än under 2019. Det kanske inte framstår som en stor ökning, men det motsvarar drygt 52 miljoner fler besök än föregående år!
Även användningen av e-tjänster via 1177, såsom förnyandet av recept och kontakt med vården, ökade med drygt 30 %.
Statistikkälla: Inera
Arbete hemifrån ökade kraftigt
Att det skett stora förändringar på arbetsmarknaden har nog ingen missat. Men hur stora?
Jämfört med innan pandemin så har andelen svenskar som jobbar hemifrån på heltid ökat med mer än 1 000 %. Det innebär att nästan en av fyra nu arbetar från hemmet.
Av dem som jobbat hemifrån så vill 9 av 10 fortsätta göra det efter pandemin. Nära hälften vill dessutom arbeta hemifrån minst 50 % av sin arbetstid.
Statistikkälla: Internetstiftelsen
Ny lag för dataöverföring
Som de flesta vet så ändrades förutsättningarna för dataöverföring under sommaren 2020, när EU ensidigt sade upp avtalet som gjorde det enklare att få skicka personuppgifter till USA. En av effekterna blev att vissa webbaserade verktyg och tjänster, t.ex. Google Analytics, inte längre får användas på samma sätt som tidigare.
Källa: Europeiska unionens domstol, Europeiska dataskyddsstyrelsen, NOYB
Beslutet i sig, om än det fick omfattande konsekvenser, var inte oväntat. Två saker som däremot förvånade oss var:
- Många organisationer och företag började anpassa sig efter de nya reglerna först i slutet av året, nästan ett halvår efter att de började gälla.
- Många inom näringslivet verkade tro att de nya reglerna endast gällde för offentliga organisationer, vilket inte stämmer. Reglerna gäller för både offentlig och privat sektor.
Källa: Vizzit
Vizzits egen spaning: Trafik till offentliga webbplatser ökade
Vi har tittat på vår egen data och hur 2020 påverkade trafiken till webbplatser inom den offentliga sektorn. Statistiken är uppdelad i två grupper: kommuner och regioner. Snittökningen hos både grupperna är den största vi någonsin sett från ett år till ett annat.
Förändringarna som presenteras här rör ren trafik, d.v.s. antal visade sidor. Antalet besök har ökat ännu mer, då webbplatserna besökts oftare, men besökare har tittat på färre sidor per besök.
Kommuner
Vi har tittat på vår egen data och hur 2020 påverkade trafiken till webbplatser inom den offentliga sektorn. Statistiken är uppdelad i två grupper: kommuner och regioner. Snittökningen hos både grupperna är den största vi någonsin sett från ett år till ett annat.
- Trafikökning till kommunala webbplatser: 17 %
Denna ökning kan framstå som relativt liten. Men då trafiken har varit relativt konstant tidigare år, så är förändringen anmärkningsvärd.
Med tanke på hur pandemin har påverkat förutsättningarna för arbete, så var ökningen delvis väntad. Många kommunanställda har arbetat hemifrån, och har besökt den egna webbplatsen oftare än tidigare. Delvis för att söka information, men framför allt då många kommuner har inloggning till sitt intranät på den externa webbplatsen.
Regioner
Trafikökningen till regionernas webbplatser var väldigt stor:
- Trafikökning till regionernas webbplatser: 103 %
En bidragande faktor till den enorma ökningen är att många har använt regionernas webbplatser för att söka information om coronaviruset, och för att ta sig vidare till 1177.se. Man har även sökt information om hur pandemin har påverkat olika samhällstjänster.
Källa: Vizzit
Viktigare än någonsin med aktuella och lättanvända webbplatser
Alla dessa trender visar att svenskarna använder internet i större omfattning, har blivit mer beroende av det i sitt arbete, och spenderar mer av sin tid uppkopplade.
Men ökad nätanvändning leder även till större förväntningar på både offentliga och kommersiella webbplatser, samt tillhörande tjänster. Möjligheten att locka besökare bara genom att erbjuda information har länge varit på nedgång, och pandemin har accelererat denna trend. En organisations förmåga att nå sin målgrupp beror i allt större grad på hur aktuell, lättillgänglig och funktionell den egna webbplatsen är. Det är med andra ord viktigare än någonsin att hålla koll på sin webbplats, och hur den uppfattas av besökare.
Gemensamt leder alla dessa trender, väntade som oväntade, till samma slutsats: Vad vi än gjorde under 2020, så gjorde vi det sannolikt på nätet.
2021-01-29
Vanliga frågor om EU:s regler för dataöverföring och statistikverktyg
Det är nu drygt 6 månader sedan EU-domstolen ändrade reglerna för dataöverföring från EU till USA. Men hur ska de nya reglerna tillämpas? Det är tydligt att det fortfarande råder en stor osäkerhet kring vad som gäller.
Här kan du läsa de frågor vi oftast stöter på, med svar baserade på information från EU, IMY och expertutlåtanden. Termen "dataöverföring" avser i denna text överföringen av personuppgifter.
Fråga 1: Får vi fortfarande använda Google Analytics?
Svar: Nej. Google Analytics är ett högst kompetent statistikverktyg, men det skickar personuppgifter, i form av IP-adresser, till USA på ett sätt som bryter mot EU:s regler för dataöverföring.
Fråga 2: Varför ändrade EU reglerna för dataöverföring?
Det korta svaret: För att skydda EU-medborgares rätt till personlig integritet.
Det längre svaret: Den 16:e juli 2020 beslutade EU-domstolen att häva det s.k. Privacy Shield-avtalet, som var utformat för att göra det lättare att få skicka personuppgifter från EU till USA. Domstolen ansåg att Privacy Shield inte kunde garantera EU-medborgares rätt till personlig integritet i USA, vilket är ett krav för dataöverföring enligt dataskyddsförordningen GDPR.
Resultatet blev att verktyg och tjänster som skickar personuppgifter till USA nu måste uppfylla betydligt hårdare krav.
Fråga 3: Vilka statistikverktyg får vi använda, enligt de nya reglerna?
Svar: Det finns tyvärr ingen komplett lista över vilka verktyg som är godkända. Ni kan dock undvika många potentiella problem genom att välja en EU-baserad leverantör som inte skickar personuppgifter till länder utanför unionen.
Fråga 4: Vår leverantör är baserad utanför EU, men data skickas till en filial/dotterbolag i ett EU-land. Är det OK?
Svar: Det beror på vilket land leverantören är baserad i. Om landets lagar gör det omöjligt för leverantören att uppfylla kraven i GDPR så är svaret sannolikt nej.
Om leverantören är baserad i USA så måste ni ta hänsyn till amerikansk dataövervakningslagstiftning, då den omfattar alla leverantörens filialer och dotterbolag, även om mottagaren sitter i ett EU-land. Det var delvis på grund av sådan dataövervakning som Privacy Shield-avtalet hävdes.
Fråga 5: Är det bara statistikverktyg som påverkas av de nya reglerna?
Svar: Nej, det är många typer av verktyg och tjänster som påverkas, t.ex. molnlagringstjänster, reklam- och marknadsföringsverktyg, och webbanalystjänster.
Fråga 6: Får vi inte använda SaaS-/webbaserade verktyg och tjänster alls?
Svar: Jodå. Ni måste bara vara säkra på att personuppgifter skickas och behandlas på ett sätt som är godkänt inom EU.
Fråga 7: Vilka konsekvenser kan det få om man fortsätter att använda verktyg och tjänster som inte är tillåtna?
Svar: Brott mot GDPR kan leda till viten. Till exempel utfärdade den norska tillsynsmyndigheten, Datatilsynet, nyligen ett vite på ca 100 mkr till ett USA-baserat företag på grund av GDPR-överträdelser.
Integritetsskyddsmyndigheten, tidigare Datainspektionen, utreder i skrivande stund flera svenska företag på grund av deras användning av bl.a. Google Analytics.
Har du ytterligare frågor, eller vill du veta mer om vår verksamhet och våra statistikverktyg, som är godkända för användning inom EU? Maila oss på info@vizzit.se, eller ring på 08 545 888 60!
2020-10-19
Livet efter Privacy Shield:
Sätt att undvika konsekvenserna av EU-domstolens beslut
I vårt föregående blogginlägg så pratade vi om bakgrunden till ogiltigförklarandet av Privacy Shield-avtalet, och hur beslutet påverkar de organisationer som använder tjänster som kräver överföring av personuppgifter. Vi tittade även på en rekommenderad första åtgärd.
Men vilka konsekvenser kan EU-domstolens beslut få, och vad kan ni göra för att undvika dessa?
Sammanfattning av föregående inlägg
Den 16:e juli 2020 ogiltigförklarade EU-domstolen det s.k. Privacy Shield-avtalet. Detta innebär att alla avtal som använde sig av Privacy Shield för att överföra personuppgifter från EU till USA omedelbart blev ogiltiga. Då många organisationer använder sig av så kallade standardavtalsklausuler (Standard Contract Clauses, SCC) som komplement till Privacy Shield-baserade avtal, så valde domstolen att även klargöra reglerna för deras användning.
Vi rekommenderade att ni kartlägger vilken information ni skickar, till vem, och vart den tar vägen.
Kortsiktiga konsekvenser
Som tidigare nämnt är en omedelbar konsekvens att fortsatt dataöverföring med Privacy Shield som grund leder till att man riskerar anmälan eller åtal. Dock vet vi inte ännu hur allvarligt Datainspektionen kommer att se på överträdelser.
Samtidigt har många bättre koll på vad som gäller kring integritet nu, jämfört med för bara tio år sedan. Man är därför mer intresserad av vad som händer med data man lämnar ifrån sig. Hur en organisation väljer att behandla sina kunders data kan därför komma att påverka de egna affärsrelationerna.
Konsekvenser på längre sikt
Europeiska dataskyddsstyrelsen (EDPB) kommer under hösten komma ut med rekommendationer på hur man ska anpassa sitt arbete efter EU-domstolens beslut. Förhoppningsvis kommer dessa rekommendationer att förtydliga vad som får och inte får göras vid överföring av personuppgifter till USA.
Men det är viktigt att även sätta EU-domstolens beslut i ett större sammanhang:
- Det är nu andra gången på fem år som EU-domstolen ogiltigförklarar ett ramverk för dataöverföring på grunder kopplade till integritetsrätt, och samtidigt stramar åt reglerna för överföring av personuppgifter till USA. En av de avgörande orsakerna i båda fallen är den omfattande övervakningen av elektronisk kommunikation som USA bedriver.
- Det finns inga tecken på att USA kommer att begränsa sina övervakningsprogram den närmast tiden. Samtidigt påpekar både svenska och internationella jurister att USA:s nuvarande övervakningsprogram ser ut att vara oförenligt med GDPR. Om en kompromiss nås, så kommer den nås av politiska skäl, snarare än juridiska.
- Didier Reynders, en av EU-kommissionens 27 ledamöter och med ansvar för rättsliga frågor, har varnat att en ”snabb lösning” är utesluten, och att det behövs ”en hållbar lösning som bidrar med juridisk klarhet”. Detta talar emot att en ny uppgörelse skulle kunna nås utan lagändringar eller ytterligare domslut.
Det finns med andra ord inga tecken på att frågan om överföring av personuppgifter från EU till USA kommer att kunna lösas den närmaste tiden. Nya riktlinjer för hur man ska tillämpa existerande regelverk kommer att underlätta arbetet till dess att ett nytt avtal kan slutas. Men de kommer inte att kunna lösa den underliggande osäkerheten i konflikten mellan GDPR och amerikansk lagstiftning.
Det finns inte heller några garantier att EU-domstolen kommer att godkänna ett nytt avtal, om inte antingen USA eller EU förändrar sina lagar.
Sätt att undvika konsekvenserna av EU-domstolens beslut
Det finns ett antal sätt som ni kan minska, eller rentav helt undvika problematiken som vi diskuterat ovan. Här följer några tips:
- Som vi skrev i förra inlägget: Om ni inte redan har gjort det, börja med att kartlägga vilken typ av information som ni skickar, till vem, och vart. Ta även reda på hur de organisationer som ni skickar personuppgifter till behandlar den informationen.
- Se över vilka av era informationsflöden som skulle kunna bryta mot GDPR i och med EU-domstolens beslut. Behöver ni göra några ändringar?
- Om ett informationsflöde riskerar att bryta mot dataskyddsförordningen, eller om det finns en osäkerhet, överväg alternativa lösningar. Finns det liknande tjänster som behandlar och lagrar data inom EU eller Sverige, som ni kan använda istället?
- Finns det sätt som ni kan anonymisera eller skydda data innan ni skickar den, och ändå uppnå samma resultat? Om ni t.ex. använder molntjänster för lagring, finns det krypteringslösningar ni kan använda för att skydda datan innan den laddas upp?
Lösningen måste inte vara att slänga ut alla tjänster som är baserade i USA. Men det är en bra idé att bilda sig en uppfattning om hur fortsatt osäkerhet kommer att påverka den egna verksamheten, och vilka alternativ som erbjuder en ökad trygghet.
Frågor och ytterligare information
Om ni har några frågor kring Privacy Shield, Vizzit, eller något annat vi skrivit här, hör gärna av er! Maila era frågor till info@vizzit.se, eller ring oss på 08 545 888 60, så tar vi en fortsatt dialog.
Mvh,
Vizzit Make your website happy
2020-10-05
Privacy Shield ogiltigförklarat:
Såhär påverkar det er.
I vår dialog med kontakter i branschen har det framkommit att det finns en stor okunskap kring Privacy Shield och vad det innebär att det ogiltigförklarats. Vissa vet inte vad det är, andra är insatta men har missat att det inte längre gäller. Störst är osäkerheten kring vilka konsekvenser beslutet kommer att få, och vad man bör göra nu.
Vi kommer därför att publicera två blogginlägg där vi diskuterar Privacy Shield: Vad det var, varför det ogiltigförklarades, vilka effekterna kan bli, samt förslag på åtgärder.
Målet är att göra det lätt för dig som läsare att förstå vad som har hänt, varför det är viktigt, och vad du bör göra nu.
Vad var Privacy Shield, och hur uppkom det?
Mellan 1998 och 2000 skapades en serie riktlinjer för att hjälpa den privata sektorn i USA och EU att behandla personuppgifter på ett integritetssäkert sätt; de s.k. Safe Harbor-principerna. EU-kommissionen beslutade år 2000 att företag som tillämpade dem ansågs uppfylla dåvarande EU-lagstiftning för integritetsskydd. Klagomål ledde dock till att EU-domstolen tog upp frågan om deras giltighet, och 2015 meddelade man att Safe Harbor-principerna inte kunde garantera EU-medborgarnas rätt till personlig integritet. De fick därför inte längre användas som bevis på att en organisation följde EU-lagstiftningen om integritetsskydd.
För att ersätta Safe Harbor tog EU-kommissionen och USA:s regering gemensamt fram ett nytt ramverk: Privacy Shield-avtalet. Förenklat var Privacy Shield tänkt att underlätta integritetssäker överföring av personuppgifter från EU till USA, och göra det lättare för företag i USA att behandla EU-medborgares personliga information. Avtalet antogs av EU-kommissionen 2016.
Varför ogiltigförklarades Privacy Shield-avtalet?
Även denna gång framfördes klagomål på att avtalet inte kunde garantera EU-medborgares rätt till personlig integritet. De motiverades särskilt av att USA bedriver omfattande övervakning av elektronisk kommunikation som kommer in i landet. EU-domstolen tog än en gång upp frågan, och kom fram till att Privacy Shield-avtalet, precis som Safe Harbor-principerna, inte skyddar EU-medborgarnas personliga integritet till den grad som krävs enligt EU:s dataskyddsförordning, GDPR. EU-domstolen beslutade därför den 16:e juli 2020 att avtalet skulle ogiltigförklaras med omedelbar verkan.
Domstolen fastslog dock att standardavtalsklausuler (Standard Contractual Clauses, SCC), det vanligaste alternativet till Privacy Shield-baserade avtal, fortfarande kunde användas. Men man förtydligade att om dessa ska användas, så måste båda parter kunna visa att deras specifika avtal erbjuder samma eller motsvarande skydd som anges i GDPR.
Beslutet att ogiltigförklara Privacy Shield var inte helt oväntat. Många ansåg redan från början att avtalet hade påtagliga brister, något som också bekräftades i domen från EU-domstolen.
Hur påverkar ogiltigförklaringen av Privacy Shield organisationer i Sverige?
Om man använder sig av tjänster som lagrar eller skickar personuppgifter till USA (t.ex. genom molntjänster) så finns det en risk att denna typ av dataöverföring betraktas som olaglig av EU-domstolen. Det gäller även om det sker via en underleverantör.
Det går ännu inte att säga med säkerhet vad som kommer att hända om man fortsätter att använda sig av ogiltiga avtal. Vi vet dock att integritetsrättsorganisationen NYOB redan den 17:e augusti hade lämnat in anmälningar mot 101 organisationer inom EU, med anledning av EU-domstolens beslut. 6 av dem är registrerade i Sverige.
Från ett integritetsperspektiv är det oroväckande att så pass många tjänster behandlar data på ett sätt som inte kan garantera användarnas personliga integritet. Det visar hur viktigt det är att både offentliga och privata organisationer är medvetna om vilken data man samlar in, och var den tar vägen.
Hur påverkar ogiltigförklaringen av Privacy Shield de som använder Vizzit?
Det korta svaret är: Inte alls. Redan när Safe Harbor-beslutet hävdes så hade Vizzit tagit ett beslut om att:
- Data endast kommer att lagras i Sverige
- Insamlad data alltid skulle ägas helt och hållet av kunden
- Kunden har kontroll över om de vill göra ändringar i vilken data som sparas, tas bort, eller utesluts ur tjänsterna
Vad ska ni göra nu?
Vizzit rekommenderar att man redan nu kartlägger vilken typ av data man skickar, till vem, och vart den tar vägen. Titta även på om era tjänsteleverantörer använder sig av underleverantörer, då även dessa omfattas av EU-domstolens beslut. Som personuppgiftsansvarig har ni det yttersta ansvaret för data ni skickar ut. Tänk även på att definitionen av personuppgift är ganska bred. Här kan du läsa mer om vad som anses vara en personuppgift.
Fortsättning följer, plus ytterligare läsning
I nästa blogginlägg kommer vi titta närmare på vilka konsekvenser EU-domstolens beslut kan få, samt diskutera vad ni kan göra för att undvika dessa.
För dig som vill veta mer om EU-domstolens beslut, så hittar du ytterligare information här:
- EU-domstolens pressmeddelande om beslutet att häva Privacy Shield-avtalet (PDF)
- Datainspektionens sida för information kring hävningen av Privacy Shield-avtalet
- Vanliga frågor om beslutet att häva Privacy Shield-avtalet (EU:s dataskyddsstyrelse, svensk version) (PDF)
Mvh,
Vizzit
Make your website happy
2020-09-01
Vizzits webbguide: Hur man gör ett dokument sökbart!
OBS! Då många har efterfrågat det vi behandlar här, så har vi tagit oss friheten att gå lite mer på djupet än vi brukar. Det här blogginlägget är därför lite längre än vanligt. Trevlig läsning!
Målgrupp: Alla som arbetar med dokument eller länkar
Vad påverkar sökbarhet?
Vet du hur många dokument som finns på er webbplats? Det är ofta fler än man tror. Till exempel innehåller en genomsnittlig kommun- eller regionwebbplats oftast tusentals dokument. Dessutom behöver både besökare och Google kunna hitta dessa dokument, och de använder helt olika metoder.
Det är ett antal olika faktorer som avgör om ett dokument går att hitta, varav de viktigaste är:
- Formuleringen på länken till dokumentets plats
- Dokumentets filnamn
- Metadata i filen
- Innehållet på sidan eller sidorna som dokumenten nås från
Nedan följer en närmare genomgång av dessa faktorer, och vilka av dem som har störst påverkan på besökares, respektive Googles, förmåga att hitta dokument. Vi ger även praktiska exempel på hur du kan formulera innehåll på ett sätt som gör dokumenten lätta att hitta.
Länken till dokumentet
Bidrag till att besökare hittar dokumentet: Stor.
Bidrag till att Google hittar dokumentet: Stor.
Länken som leder till ett dokument är avgörande för både Google och besökare, om än av olika skäl. För besökare är den viktig eftersom länkens formulering avgör om besökaren förstår vad dokumentet är till för, och om det är det dokument de letar efter. För Google är det viktigt eftersom sökmotorn använder nyckelord i länkens formulering för att avgöra vad dokumentet handlar om, och vilka sökord som ska leda till dokumentet via Google.
Länkformuleringen är även viktigt för en webbplats interna sökmotor, om en sådan finns och är väl underhållen.
Kom ihåg att om samma dokument länkas från flera sidor, så är det viktigt att länkarna är formulerade på liknande sätt. Om de innehåller helt olika information är risken att Google får svårare att identifiera dokumentets syfte, vilket resulterar i att det blir svårare att hitta via sökmotorn.
Hur formulerar man en länk?
Länkarnas namn ska vara lättbegripliga, inte minst då tydliga länkar har en stor påverkan på tillgänglighet. Använd därför samma regel som för att skriva en tillgänglig länk:
Tumregel för att skapa tillgängliga länkar:
Det ska framgå av länkens formulering var besökaren hamnar om de klickar på länken, och vad länkens mål har för syfte eller innehåll.
Ett exempel på en välformulerad länk är: Här kan du läsa en beskrivning av Vizzits verktyg Web Analyzer.
Ett exempel på en sämre länk är: Läs mer om Vizzits produkter här.
Det är avgörande för både tillgänglighetshjälpmedel och Google att länken omfattar ett komplett uttalande (som i det första exemplet), och att det uttalandet bidrar med ett sammanhang. Som regel ska varje länk kunna läsas självständigt och fortfarande vara fullt begriplig.
Dokumentets filnamn
Bidrag till att besökare hittar dokumentet: Medel.
Bidrag till att Google hittar dokumentet: Liten.
Namnet på själva dokumentet är ofta ett bra sätt för besökare och interna sökmotorer för att hitta rätt. Det är särskilt viktigt om det inte framgår av länknamn och sammanhang på sidan vad dokumentet faktiskt innehåller. Det är dock den minst viktiga faktorn för huruvida Google hittar dokumentet, såvida inte all annan information är undermålig eller saknas.
Det kan dock komma att påverka Googlesökningar om samma dokument finns uppladdad på flera platser på samma webbplats. Google tillåter bara att ett enda dokument med samma innehåll eller namn finns i Google-sökningar. Se därför till att det bara finns en upplaga av varje dokument, eller att kanonisera den version som är aktuell.
Hur namnger man ett dokument?
Namnge dokument på ett sätt som gör det uppenbart vad dokumentet är till för. Information som med fördel kan inkluderas i namnet är typen av dokument, dokumentets syfte, var det kommer ifrån, och datum för publicering eller giltighet. Några praktiska exempel är:
- Ansokan_Bygglov_Fastighet_Blankett_Kommun2020.pdf
- TabellBesoksstatistikDjurparkensnamn2018Manadsvis
- RegionaltRegelverk_OffentligPlats_20200419.docx
Generellt sett är mer information att föredra framför mindre. Undvik dock att gå till överdrift.
Kom även ihåg att undvika mellanslag och nationella skrivtecken (t.ex. å, ä och ö, och ü) i filnamn.
Hur ser dåliga filnamn ut?
För att illustrera skillnaden följer några exempel på undermåliga filnamn, och varför de är dåliga:
- Ansokan_Bygglov.pdf
- Det är omöjligt att veta om det rör sig om en blankett eller någon form av instruktioner bara genom att läsa namnet.
- Blankett_bygglov.pdf
- Det är en blankett för bygglovsansökan, men är det rätt blankett? Finns det flera blanketter för ansökan om bygglov, och i så fall, hur ser man skillnad på dem? Även om svaret är ”det finns bara en blankett”, så vet inte nödvändigtvis besökaren detta.
- Regelverk_havsbad.docx
- Det är tydligt vad det är för dokument och vad syftet är, men vad är giltighetstiden? Gäller regelverket fortfarande, eller är det här en äldre version?
Var noga med att även undvika interna förkortningar och autogenererade namn. Det är omöjligt för en besökare att veta vad ”jbf-42.pdf” handlar om utan att öppna dokumentet.
Metadata i filen
Bidrag till att besökare hittar dokumentet: Liten.
Bidrag till att Google hittar dokumentet: Stor.
För de flesta är metadata lite överkurs, så vi håller det kort: Metadata, bokstavligen ”data om data”, är information om ett dokument som ligger inbakad i dokumentet, men som i normala fall inte är synliga för läsaren. Metadata för PDF- och metadata för Office-filer redigeras på olika sätt, och används av operativsystem, Google, och andra program för att få information om dokumentet.
Google använder sig av metadatan för att identifiera filer och presentera dem i ett sammanhang. Genomsnittliga användare använder sällan metadata manuellt, om än den är synlig i vissa program.
Hur formulerar man metadata?
Planerar man att göra dokument sökbara är det viktigt att man använder metadatan för att bidra till detta. Tänk därför på följande vid författande av metadata:
- Titlar ska vara tydliga och beskrivande, t.ex. ”Kommunens trivselregler för allmän plats, 2014”.
- Innehållsbeskrivningar ska vara lättlästa, men även innehålla nyckelord från dokumentet, då Google och andra program knyter an till dessa. I exemplet ovan kan det vara bra att inkludera nyckelorden från titeln, namn på platser som ofta omtalas, särskilda regler som många frågar om (t.ex. ”alkohol” eller ”eldning”), eller andra termer som kan kopplas till dokumentets syfte. Detta kan förbättra detaljnivån i Google-sökningar.
- Ange gärna författarorganisationen (t.ex. ”Vizzit AB”) och dess källa (t.ex. ”www.vizzit.se”). Detta underlättar att dokumenten kopplas till er organisation.
- Vissa dokument skapar metadata automatiskt. Dubbelkolla att metadatan i ett dokument är information ni vill dela med er av innan ni publicerar dokumentet.
T.ex. visade en kontroll av en slumpmässigt vald kommunwebbplats att många av deras Excel-filer författats av Lars Larsson; ett medvetet val, eller ett misstag?
Sidan som dokumentet nås från
Bidrag till att besökare hittar dokumentet: Medel.
Bidrag till att Google hittar dokumentet: Medel.
En dokumentlänks sammanhang är viktigt för både besökare och Google. Världens mest välformulerade länk till ett dokument med ett perfekt filnamn och metadata spelar ingen roll om besökaren aldrig ser den. Därtill kommer Google att undervärdera dokumentet om den saknar ett tydligt sammanhang.
Besökaren vill ha information som gör det tydligt var de kan förvänta sig att hitta ett dokument. Google behöver nyckelord att associera dokumentets titel och beskrivning med.
Hur formulerar man sidinnehåll för sökbarhet?
Det finns inga enkla sätt att garantera bra och sökbart innehåll, men här är två utgångspunkter:
- Människor är byggda för att hitta samband. Formulera därför innehåll så att det är lättläst och sakligt, men även så att dokumenten naturligt passar in i sammanhanget. Information om besök till cirkus hör inte hemma i kategorin ”Näringsliv”, även om det rent tekniskt sett rör sig om näringslivsverksamhet. Presentera istället informationen där besökare förväntar sig att hitta den, t.ex. på en sida om fritid och nöje!
- Google letar också efter samband. Gör det därför lätt för Google att presentera era dokument i rätt sammanhang, genom att inkludera viktiga nyckelord i texten där dokumentets länk finns. Sidan som innehåller ett dokument med cirkusens schema bör rimligen innehålla information om cirkusens namn, den egna organisationens namn, och andra relevanta fraser, t.ex. ”event”, ”sommar”, ”juli”, och ”familjevänlig”.
Gör ett dokument sökbart på 3 minuter
Att genomföra allt som presenteras i denna guide kan framstå som överväldigande, och då har vi bara skrapat på ytan. Delar av det vi diskuterat kan dessutom försvåras av interna policys och regler.
Så vad gör man om man har max 3 minuter på sig att göra ett dokument så lätt som möjligt att hitta?
Gör såhär:
- Prioritera beskrivande länkar till dokumenten. Detta är den viktigaste faktorn för att både besökare och Google ska hitta rätt.
- Lägg in en bra titel och några nyckelord i filens metadata. Detta tar max 45 sekunder om du har titeln klar.
- Lägg in metadatatiteln som filnamn (dock utan mellanslag!). En välformulerad titel kan användas i båda syften.
- Lägg eventuell tid du har över på att se till att länkens sammanhang på sidan är så uppenbart och tydligt som möjligt.
Betyder det att resten vi pratat om är överflödigt?
Nej. Låt oss vara tydliga: Desto mindre tid man lägger på det vi tagit upp i denna guide, desto sämre blir sökbarheten bland dokumenten på webbplatsen.
Många upplever det som svårt att prioritera sökbarhet över annat. Vissa får inte så mycket trafik från Google, och känner att det inte är värt att lägga tid på sökbarhet. Samtidigt är bristande sökbarhet ibland själva anledningen till att man får oönskat låg trafik.
Vi rekommenderar att man åtminstone ser över sökbarheten i sina viktigaste dokument, och gör det lätt för besökare och Google att hitta dem.
Det viktigaste budskapet
Om man bara tar med sig ett enda budskap från denna guide så bör det vara följande: Var medvetna om vilken påverkan sökbarhet har på er verksamhet. Och om ni väljer att inte göra era dokument sökbara, se till att det är ett aktivt val, och inte ett resultat av okunskap.
Mvh,
Vizzit
Make your website happy
”Vizzits webbguide” är en serie guider som innehåller enkla tips på hur du kan förbättra din webbplats och make your website happy.
2020-06-26
Några tips för dig som jobbar med webb i sommar
Målgrupp: Alla som jobbar med webbinnehåll och har tillgång till Vizzit Webmaster
Har du sen semester, eller jobbar bitvis i sommar? Då kan det vara ett bra tillfälle att arbeta med er webbplats! Här kommer några tips på åtgärder som kommer göra både er webbplats och de som jobbar med den lite gladare:
Rensa bland obesökta sidor
Nästan alla våra kunder har sidor som inte besökts på mer än ett år, och som bidrar bara till att göra webbplatsen rörig och svår att navigera. Genom att rensa bland dessa kommer både överskådligheten och arbetet med webbplatsen att förenklas.
Gör såhär:
- Öppna verktygsportalen My Vizzit, och gå in i verktyget Webmaster. Klicka på fliken ”Verktyg” längst upp för att aktivera verktygsfunktionen.
- Nu visas de fem intervallen och webbplatsens struktur. Klicka på ett intervall för att enkelt se hur många sidor i strukturen som faller inom det intervallet. Som standard är intervallet ”obesökta” (intervall 1) markerat; använd detta för att se var flest obesökta sidor finns.
- Gör en enklare granskning av era obesökta sidor:
- Borde de få besök? Om inte, kan de tas bort?
- Om de rimligen borde få besök, varför får de inte trafik? Behöver de uppdateras, flyttas, eller marknadsföras mer?
- Ligger vissa av dessa sidor i ett filarkiv, som egentligen inte borde mätas alls? Notera platsen i strukturen. Skicka sedan denna information till support@vizzit.se, så utesluter vi dessa sidor ur statistiken.
- Använd underlaget du nu har skapat för att avpublicera eller ta bort de sidor som inte längre fyller något syfte. Planera även underhåll för de sidor som behöver ses över.
Se över sidor med lite trafik
Vad gäller för sidor som får väldigt lite trafik? Genom att granska, rensa och arbeta med dessa sidor kan man förenkla webbplatsen ytterligare, och göra det lättare för besökare att hitta det de söker. Exakt vad som räknas som en liten trafikvolym beror på hur många besök er webbplats får; ni vet bäst vad som är rimligt för era sidor.
Gör såhär:
- Öppna Webmaster, och klicka på knappen ”Verktyg” i menyn.
- När sidan visar intervallen och strukturen för webbplatsen, klicka på Intervall 2 (orange färg).
- Notera vilka noder som innehåller flest av dessa sidor. Finns det en trend?
- I strukturen, klicka på den nedåtpekande pilen längst till vänster om startsidan för att granska sällan besökta sidor på hela webbplatsen. En ny lista visas till höger i gränssnittet. Här kan man se hur många besök de sällan besökta sidorna haft under det senaste året. Klicka på samma pil bredvid en nod om du vill granska sällan besökta sidor i bara den noden.
- Se över sidorna och antalet sidvisningar. Är det rimligt att de får så få besök? Vissa sidor har en väldigt liten målgrupp, och det vore då mer oroväckande om de fick mycket trafik.
- Om trafikvolymen är oväntat låg, kolla upp följande:
- Ligger sidorna på rätt del av webbplatsen? Du kan klicka på ikonen till vänster om en sida i listan i det nya fönstret till höger för att visa var i strukturen sidan ligger.
- Är sidorna sökbara? Går sidorna enkelt att hitta genom att navigera via menyerna, genom den interna sökfunktionen, eller via Google? Om du inte vet, pröva helt enkelt att söka efter dem, helst utan att använda sidans titel.
- Är sidornas innehåll gammalt eller oklart?
- Bokför gärna dina observationer i ett Excel-dokument eller motsvarande. Detta underlag visar tydligt vad som behöver göras, och kan även kan användas av dina kollegor.
Så vad gör man om sidorna får oväntat lite trafik? Vi rekommenderar följande enklare åtgärder:
- Ligger en sida på fel plats?
Flytta sidan dit den hör hemma. Försök placera sidor i ett naturligt sammanhang, där besökare förväntar sig att hitta dem. - Går det inte att hitta sidan via den interna sökfunktionen, eller Google?
Sökbarhet är mer komplext att åtgärda. Vizzit kommer publicera en guide till sökbarhet under augusti som hjälp i detta arbete. Om du vill börja nu så finns det resurser på nätet. - Är sidornas innehåll gammalt eller otydligt?
Planera in, alternativt börja redan nu, och uppdatera och förtydliga dessa sidor. Om det är några sidor som är av extra stor vikt, marknadsför gärna dessa uppdateringar på er startsida eller annan lämplig plats.
Resultatet
Det kan visa sig att det är mycket mer, eller mindre, som behöver göras än man trodde. Fördelen med att följa våra rekommendationer är att man får färre sidor man behöver hålla koll på, och att det är tydligt vad som behöver göras för att en webbplats ska bli så glad som möjligt.
Man kan självklart även använda samma metoder som vi diskuterat för att granska sina mest populära sidor, och se över deras innehåll
Ni har alla verktyg ni behöver. Nu behöver ni bara bestämma hur mycket ni vill veta.
Lycka till!
Mvh,
Vizzit
Make your website happy
2020-04-08
Hur har webbtrafik påverkats under coronapandemin?

I våra två senaste utskick har vi bland annat tagit upp den stora ökningen av trafik som kommit som ett resultat av coronapandemin. Nu när vi har mer exakta siffror tänkte vi dela med oss av dessa, och kommentera de trender vi kunnat se.
En ökning i kommunal och regional trafik
I det här utskicket har vi valt att titta på två av de målgrupper där vi har mycket data att utgå från: kommuner och regioner. I båda fallen har vi gjort ett urval som inkluderar organisationer hela vägen från norra till södra delen av landet. För kommuner har vi även sett till att både mindre och större kommuner finns representerade i statistiken.
När vi jämförde trafiken (sidvisningar) under mars månad 2020 med ett snitt av de senaste 12 månaderna, kunde vi se följande utveckling:
- Regioner: En snittökning på ca 110 %.
- Kommuner: En snittökning på ca 25 %.
I dessa siffror har vi tagit hänsyn till och filtrerat bort förändringar som är ett resultat av att fler använder skolsystem och inloggning till intranät.
Som ni kan se rör det sig om en massiv ökning i trafik till regionernas webbplatser. I jämförelse kan ökningen av trafik på kommunwebbplatser tyckas liten. Men en ökning på ca 25 % är fortfarande en betydande förändring, särskilt då denna förändring kan knytas mer eller mindre direkt till de rådande omständigheterna. Ökningen belyser även vikten av att tillhandahålla aktuell och relevant information, anpassad efter de frågor som mest intresserar besökarna just nu.
Vad tittar besökare på?
Den överväldigande delen av ökningen till regionwebbplatser är, som nämnt, ett direkt resultat av coronapandemin. Majoriteten av trafiken riktas till sidor som på något sätt informerar läsaren om rådande regelverk, förändringar i tjänsteutbud, eller information om själva viruset och hur man hindrar dess spridning. Det är intressant att notera att trots att 1177.se och Folkhälsomyndigheten är de mest centrala källorna för information om viruset, så väljer många ändå att besöka sin regions webbplats. Det är tydligt att besökarna vill ha information, inte bara om själva viruset, utan också hur det specifikt påverkar den egna regionen.
Även på kommunal nivå är den betydande ökningen i trafik nästan uteslutande relaterad till de rådande omständigheterna. Vi ser att intresset för information om vad som pågår lokalt, och hur det påverkar invånarnas dagliga liv, är omfattande även på kommunernas webbplatser. Fokus ligger fortfarande på information om viruset, men många läser även information om hur det påverkar skolgång, socialtjänst, och dylikt. Detta tydliggör hur pass viktigt det är att det finns lokal information om viruset, och hur det påverkar besökarnas dagliga liv.
Kommer trafiken att fortsätta öka?
Om vi tittar på statistiken för de första sex dagarna i april kan vi se att trenden för denna ökning börjar avta något. Som ett resultat kan vi misstänka att vi inte kommer se någon större ökning i trafiken framöver, i alla fall fram till dess att ny information publiceras (t.ex. förändrade direktiv från regeringen eller folkhälsomyndigheten).
Ett tips för att öka förtroendet för ert innehåll
I tider som dessa är det väldigt viktigt att besökare har förtroende för informationen som presenteras på kommunens eller regionens webbplats. En avgörande faktor för detta är att informationen fortfarande gäller, oavsett hur länge innehållet varit tillgängligt. Var därför noga med att presentera när era sidor senast uppdaterades, gärna i direkt anslutning till första stycket på varje sida. Om ni uppdaterar detta dagligen kommer era besökare ha mycket större förtroende för innehållet, även om det inte tillkommit ny information.
Vad händer framöver?
Det är svårt att säga med säkerhet vad som kommer hända härnäst. Vi kommer att fortsätta övervaka och granska läget på marknaden, och kommer hålla er informerade om viktiga förändringar allteftersom att de framträder.
Har ni frågor eller funderingar på det vi har presenterat här, eller vad mer vi kan göra för er? Tveka inte att höra av er till oss, så tar vi en diskussion! Vi är fortsatt tillgängliga under kontorstid, varje vardag. Ni når oss enklast på 08 545 888 60, eller på info@vizzit.se.
Ta hand om er, så hörs vi snart igen!
Med vänliga hälsningar,
Vizzit
Make your website happy
2020-03-17
Så här hjälper du besökare att snabbt hitta din information om coronaviruset
Mer än något annat vill besökare till offentliga webbplatser just nu få tag på information om coronaviruset, covid-19. Vad som gäller, vad man ska göra, och de senaste nyheterna.
Av denna anledning har vi på Vizzit gjort ett större antal stickprov på svenska kommuner och myndigheter, inklusive våra egna kunder, för att se hur dessa informationssidor presterar. Som förväntat är ”corona” en av de termer som besökare mest sökt på. Under vår granskning har vi dock sett ett antal återkommande brister i rapporteringen och presentationen av informationen.
Med begränsade resurser är det förståeligt att vissa brister uppstår. Samtidigt är det viktigt att alla som söker denna information kan nå den. Därför vill vi dela med sig av några rekommendationer för hur ni gör information om coronaviruset mer lättillgänglig:
- Presentera informationen tydligt på startsidan. Använd er gärna av en bård eller informationsruta med en tydlig färg som gör den lätt att se. Kräv inte att besökare ska gå längre ner på sidan för att hitta informationen.
- Uppdatera informationen dagligen. Detta gäller även om det inte finns något nytt att säga, då det är viktigt för besökare att de kan känna att informationen är aktuell. Lägg gärna information om när texten senast uppdaterades, inklusive klockslag, högt upp på sidan i fråga.
- Tänk på att anpassa informationen för besökare med funktionsnedsättningar. Detta inkluderar tydligt informativa rubriker, länkar formulerade så att det framgår vad målsidan innehåller, och information i form av ren text (så att skärmuppläsningsverktyg kan läsa informationen). Det är just nu extra viktigt att personer med funktionsnedsättningar kan förlita sig på att få information från sina kommuner och myndigheter online, då befolkningen uppmanas att självisolera.
- Se till att informationen går att hitta utifrån. Googla på passande termer, t.ex. ”<namnet på din organisation>” + ”corona”, och se till att första sökresultatet leder till rätt sida. Se till att både ”corona” och ”covid-19” är sökbara i kombination med namnet på din organisation. Om de inte är det, arbeta med er SEO för att säkerställa att den som söker enkelt kan hitta informationen. Förlita er inte på att besökare kommer gå via er startsida.
- Identifiera avvikelser i webbplatsens trafik. Ha koll på er besöksstatistik. Avviker antalet besök från vad ni förväntar er? Se då till att så snart som möjligt förbättra dessa sidor, för att säkerställa att besökare får aktuell och relevant information.
Genom att följa dessa fem råd kommer ni öka sannolikheten att besökare hittar och kan ta del av er information om corona. Om ni önskar ytterligare rådgivning och tips på hur ni kan säkerställa era besökares tillgång till viktig information, hör av er till oss på 08 545 888 60 eller på info@vizzit.se, så hjälper vi er.
Med vänliga hälsningar,
Vizzit
Make your website happy
2020-02-18
Privata sektorn frångår individanpassad marknadsföring
Gartner är känt som ett av världens mest framträdande forsknings- och rådgivningsföretag. De förutspår nu att 80 % av alla företag kommer ha övergett sitt arbete med individanpassad marknadsföring till 2025. Men varför det? Och vad ska man göra istället?
Individanpassad marknadsföring har inte blivit den guldålder som man bara för några år sedan förutspådde. Det finns några huvudsakliga orsaker till detta:
- Striktare lagar och regler för marknadsföring och datainsamling
- Ökad användning av integritetsskyddande tjänster och mjukvara
- Bristande förtroende hos konsumenter
Intresset för individanpassad marknadsföring är dock fortfarande stort, framför allt bland unga, bara inte när man bombarderas av den i samtliga av sina kommunikationskanaler. Detta resulterar i något av en marknadsföringsparadox: kunder vill ha ett individanpassat bemötande av sina leverantörer, men bara om det inte nyttjas i direkt marknadsföringssyfte.
Den naturliga följdfrågan blir då självklart: Vad bör man göra istället?
Gartner menar att det är fullt möjligt att göra individanpassad marknadsföring lönsam. Lösningen för många företag är, i deras mening, simpel: Man måste återvända till och bättre förankra sitt arbete i målgruppsbaserad marknadsföring. Detta kommer hjälpa företag att få en bättre förståelse för sina kunder, och underlätta strategisk planering. Antydan är att många företag i dagsläget saknar den nivå av strategisk planering som krävs för att individanpassad marknadsföring ska fungera. Först när målgruppsbaserad marknadsföring och strategisk planering är väl förankrad i verksamheten, menar Gartner, kan man börja introducera individanpassning.
Det något ironiska är att den trend som Gartner förutspår innebär att både företag som satsat stort på individanpassad marknadsföring, och de vars marknadsföringsstrategier är mer grundläggande, kommer röra sig mot en gemensam punkt: grunderna för målgruppsbaserad marknadsföring.
Så hur ska man påbörja detta arbete? Det finns dessvärre inte någon ”one-size-fits-all”-lösning för marknadsföring. Men ett sätt, om vi utgår från Gartners modell, skulle kunna vara:
- Identifiera era största/viktigaste målgrupper
- Identifiera dessa målgruppers intressen och beteenden
- Lägg upp en strategisk plan för hur ni kan tillgodose dessa målgruppers intressen på ett sätt som bygger långsiktigt förtroende för ert varumärke
Detta är, som nämnt, bara en början. Oavsett vilken metod ni använder för att finslipa er marknadsföring, så är det en god idé att använda er av besöksstatistik för att förankra beteenden och målgrupper. Med hjälpa av besöksdata från er webbplats kan ni både bekräfta och avvisa förväntningar om era besökare och kunder. Ni kan även få fram information om intresseområden, och relationerna mellan dessa. Sammantaget kommer detta hjälpa er att förstå era målgrupper, och öka deras förtroende för ert varumärke.
För de av er som önskar råd för hur ni lägger upp en analysstrategi på bästa sätt, och får ut det mesta av besöksstatistiken ni samlat in, så är ni alltid välkomna att höra av er till oss på Vizzit.
Mvh,
Vizzit
Make your website happy
2020-02-11
Dags att se era besökare som kunder
Varannan person är missnöjd med kontakten med sin kommun
I november 2019 släppte SKR (tidigare SKL, Sveriges kommuner och landsting) den senaste upplagan av sin återkommande rapport ”Kritik på teknik”. I rapporten uppmärksammar man bland annat kommuninvånarnas nöjdhet i kontakt med sina respektive kommuner, och då gäller det endast den ”mänskliga” kontakten. Rapporten utfrågade personer i 102 kommuner, och av dessa var i snitt varannan person missnöjd med sin senaste kontakt med kommunen. Vi tycker denna siffra är väldigt hög. Dessvärre ser vi samma tendens i det ”digitala” mötet mellan invånare och deras respektive kommun.
Vår uppskattning är att ungefär var tredje besökare till en offentlig webbplats inte är nöjd med sin besöksupplevelse. Hur kommer det då sig att siffran är så hög i det ”digitala” mötet? Vi vet av erfarenhet att besök är ärendestyrda, d.v.s. att man besöker en webbplats med ett tydligt ärende som man vill uträtta, för att sedan lämna webbplatsen. Problem uppstår när besökarna upplever att något hindrar dem från att uträtta sitt ärende, antingen helt och hållet, eller genom att det tar mer tid än önskvärt. Besökare har ofta ont om tid, vilket gör att de inte vill behöva lägga tid på att leta efter relevant information. Tillsammans leder detta ofta till att man lämnar webbplatsen med outrättat ärende. Man väljer då att söka sig till andra informationskanaler.
Dags att se era besökare som kunder
Så varför har så pass många besökare problem med att utföra sina ärenden? Vi menar att detta delvis är ett resultat av att många offentliga organisationer antar ett inifrån-och-ut-perspektiv vid utveckling och underhåll av sin webbplats. Fokus läggs huvudsakligen på den egna organisationen och dess uppdrag. Så vad kan man göra för att främja en bättre besöksupplevelse?
Vi rekommenderar att ni antar ett utifrån-och-in-perspektiv, där fokus ligger på besökarens upplevelse och behov. Fråga er själva: Vilka är de ärenden som våra besökare vill uträtta, och hur kan vi hjälpa dem att genomföra dessa ärenden på enklast och snabbast möjliga sätt? Ett tips för att underlätta denna omställning är att betrakta era besökare som kunder; personer som kommit in i er ”butik” (webbplats) för att köpa en specifik ”vara” (ett ärende), och det är nu ert uppdrag att hjälpa dem göra detta på enklast möjliga sätt. Detta tankesätt kommer att hjälpa er utveckla en webbplats som prioriterar besökarens upplevelse, och kommer vara ett avgörande steg på er väg mot nöjdare besökare, eller som vi hade uttryckt det, kunder.
Skulle du vilja veta mer om hur ni kan arbeta med utifrån-och-in-perspektiv på er webbplats? Hör av dig till oss så kan vi hjälpa er att utveckla detta tankesätt och lägga upp en strategi för att förbättra era kunders besöksupplevelse!
Mvh,
Vizzit
Make your website happy
2019-12-16
Redo inför 2020?
2020 står för dörren, och med det nya året ser det ut som att pågående trender kommer växa sig ännu starkare. Vi tänkte titta lite närmare på de trender som redan gör sig gällande, och sedan avsluta med en titt på det som ligger mest i framkant. Så låt oss rikta blicken framåt!
Kommunicera ärendestyrt
Trenden med målgruppsstyrda och personliga budskap och meddelanden ökar markant just nu. Det är bra när man arbetar mot specifika, individuella kunder, men hur gör man när man jobbar mot en bredare målgrupp?
Som vi diskuterade i vårt föregående blogginlägg, Nyhets(t)orka, är det väldigt viktigt att ta hänsyn till relevans och kontext när vi förmedlar information till våra besökare. Dels måste informationen i sig vara aktuell och relevant, men sedan är det väldigt viktigt att vi även placerar den på en plats eller i ett sammanhang där rätt besökare ser den. Istället för att rikta era budskap mot målgrupper, rikta därför in er på specifika ärenden. Identifiera varför besökare rör sig på olika delar av webbplatsen (d.v.s. vad de hoppas uppnå), och placera information som är relevant där dessa besökare befinner sig. Detta gör det lättare för besökaren att hitta information som är relevant för just deras ärende, och gör det mer troligt att de kommer ta del av informationen ni vill förmedla.
Prioritera bilder över video och animationer på offentliga webbplatser
Bild, video och animationer blir mer och mer populära i sociala medier. Samtidigt drar fler och fler offentliga organisationer ned på dessa. EU har nämligen infört en tillgänglighetslagstiftning som ska implementeras i medlemsländerna, i Sverige i form av det så kallade Webbdirektivet (ibland även kallat Tillgänglighetsdirektivet). Lagen ställer krav på att all offentlig webb ska vara tillgänglig för alla medborgare, oavsett funktionsnedsättningar. Detta är i sig väldigt positivt för många svenskar, men medför också att många offentliga aktörer väljer att minska mängden bilder, video och animationer man publicerar på sina webbplatser. Detta då (i enlighet med lagen) tillgänglig video och animation är väldigt kostsam att publicera jämfört med text.
Samtidigt har den genomsnittliga besökaren mindre tålamod med stora textmassor än någonsin, och är mycket mer benägen att ta till sig information som presenteras visuellt. Så hur hittar man balansen mellan dessa två faktorer? För den som vill använda sig av en annan presentationsform än bara text så uppmuntrar vi användandet av grafik och bilder, snarare än video- och animation, då de senare är väldigt resurskrävande både från produktions- och tillgänglighetssynpunkt. Om än grafik och bilder fortfarande kommer vara mer krävande än att använda bara text, så gör det mycket för att liva upp webbplatsen, och är mer aptitliga för besökare än enbart stora textstycken.
Kortfattad och sakligt innehåll
Som svar på den minskade uppmärksamheten hos besökare, och den stora tidsbristen hos även intresserade läsare, så börjar många aktörer mer och mer prioritera kortfattat och sakligt innehåll. Man väljer att minska mängden information, särskilt text, som man producerar, och fokuserar istället på att det man lägger ut ska vara relevant och läsvärt. Lite som den här bloggen!
Detta innebär inte att man ska minska hur mycket arbete man lägger på att se till att den egna webbplatsen är aktuell och relevant. Snarare så har två frågor blivit viktigare när man ska producera nytt material:
- Innan man börjar skriva: Behöver vi verkligen lägga ut den här informationen? Är den så pass viktig att våra besökare måste få veta det här? Tänk på att besökare bara kommer läsa det som är relevant för just dem!
- Medan du skriver eller när du skrivit en text: Är den så kortfattad och saklig som den kan vara? Om innehållet är onödigt långt kommer besökaren att tröttna och sluta läsa, kanske innan de tar till sig skälet till att ni publicerade materialet från första början!
Många besökare kommer att prioritera sidor som uppdateras mer sällan men som faktiskt har något att säga, snarare än tvärtom.
Och sedan då?
Detta är trender som redan är aktuella, om än de troligt kommer växa sig ännu större. Men det finns ytterligare några trender som förutspås få ett större genomslag under 2020.
Först och främst är det chattbottar, digitala assistenter som chattar med besökare, som kommer få ännu större spridning. De flesta svenskar har någon gång stött på en chattbott på en webbplats. Den nya generationen chattbottar är dock smartare och mer personliga än någonsin, och kan i vissa fall framstå som riktiga människor.
Något som är relativt nytt, men röner stor framgång där det implementerats, är röststyrning. Där vi tidigare haft röststyrning i våra mobiltelefoner, och sedan i våra digitala assistenter såsom Siri eller Alexa, kommer de nu börja synas mer och mer direkt på webbplatsen. Röststyrningen kommer ge besökare möjligheten att hitta innehåll, göra sökningar, och navigera helt med sin egen röst. En stor fördel för tillgängligheten, samtidigt som kritiker menar att det riskerar att urholka integriteten mer än någonsin, när företag inte bara samlar in våra sökresultat, utan även våra röster.
Oavsett om man vill ligga i framkant av utvecklingen, eller vill ta det lugnt och säkert, så finns det mycket att göra under 2020. Samtidigt finns det många bra verktyg och hjälpmedel för att hjälpa er att se var era insatser kommer göra mest nytta. Det viktigaste inför det nya året är att veta vilka utmaningar ni står inför, och hur ni ämnar gå dem tillmötes. Oavsett vilken väg ni väljer så önskar Vizzit er framgång! Och skulle ni behöva ett handtag, då finns vi här för er.
Med vänliga hälsningar,
Vizzit
Make your website happy
2019-11-12
Nyhets(t)orka
Vem läser nyhetsinlägg på en publik webbplats? Svaret är ofta, rent statistiskt, nästan ingen. Samtidigt befinner sig många webbansvariga i en situation där alternativet att inte presentera nyheter på sin webbplats är oacceptabelt.
Samtidigt så läser svenska folket nyheter i form av publikationer, bloggar, tweets, och artiklar mer än någonsin. Så varför läser man inte nyhetsinlägg på publika webbplatser? Svaret är tvådelat: Relevans, och placering.
När du besöker en publik webbplats, oavsett vilken typ, så är en sak gemensamt i ditt beteende: det är ärendestyrt. Du har ett ärende att uträtta på webbplatsen, och allt som inte hjälper dig att utföra det ärendet är irrelevant. Nyheter som inte direkt berör ärendet kommer att ignoreras. Men detta måste inte bara vara något negativt… vilket leder oss till den andra halvan av varför nyheter inte blir lästa: placering.
I många fall så koncentrerar webbplatser sina nyheter på startsidan. Tanken är god: För dig som kommer till en webbplats utan mål så ska det senaste finnas tillgängligt direkt när du kommer dit. Men de flesta som besöker en webbplats har som sagt redan ett ärende, och än viktigare, kommer oftast inte in på webbplatsen genom startsidan. I snitt är det bara ca 30 % av besökare som inleder sitt besök på startsidan.
Det är dock här som problemet med relevans och placering kan vändas till en fördel. Använd Vizzit, eller om ni använder ett annat statistikverktyg, och identifiera vilka ingångssidor och målsidor som är vanligast. Vilka vägar tar sig folk in på webbplatsen, och var tar de vägen? Publicera sedan nyheter relevanta för dessa områden antingen på de vanliga ingångssidorna, eller på målsidorna. Ett exempel kan vara en kommunsajt där många kommer via sidan ”Bygga & bo”. Denna ingångssida är en ypperlig plats att lägga nyheter om ändringar i bygglovshantering, driftstörningar, och dylikt. Detta kommer maximera synligheten hos era artiklar, och öka antalet besökare som väljer att läsa dem!
Har du frågor, kommentarer, eller funderingar på strategier för nyhetspublikation? Skriv gärna en kommentar nedan! Vill du veta mer om strategier för att göra din webbplats lättillgänglig, eller önskar du veta mer om vad Vizzit har att erbjuda dig och din verksamhet? Skicka ett mail till info@vizzit.se, eller ring oss på 08 545 888 60, så tar vi ett samtal!
Hälsningar,
Vizzit
Make your website happy
2019-08-27
Vizzit – En investering som lönar sig
Då och då får vi frågan på vilket sätt det lönar sig att använda Vizzit. Låt oss förklara hur!
Det finns delar av er verksamhet som inte går att räkna på, men som ändå påverkas av hur er webbplats mår. En webbplats med brutna länkar, föråldrat innehåll, svårnavigerad design, eller undermålig sökfunktion kommer leda till att besökare inte kommer tillbaka. Det kommer även ha en negativ inverkan på verksamhetens varumärke. Därtill finns det uppgifter om att ungefär 30 % av de som ringer in till kundtjänst gör detta på grund av att de inte kunde hitta önskad information på webbplatsen. Vad kostar allt detta, både på kort och på lång sikt? Det kan bara ni svara på.
Men det finns delar vi faktiskt kan räkna på. Genom Vizzits verktyg har nämligen både vi och du väldigt bra koll på det redaktörsarbete som utförs på webbplatsen. Vi kan se hur många redaktörer som är aktiva och inaktiva, hur många uppdateringar, avpubliceringar, och nypubliceringar som görs, och vem som gör vad. Vi har dessutom kartlagt hur lång tid var och en av dessa åtgärder tar, från ax till limpa. I vårt räkneexempel nedan har vi även räknat på vad en redaktör har i snittlön i Sverige. Med hjälp av all denna information kan vi räkna på vad underhållet av webbplatsens innehåll kostar.
Följande siffror är baserade på en av våra genomsnittliga kunder i offentlig verksamhet. Vi menar dock att det här räkneexemplet även är applicerbart på den privata sektorn.
- Totala kostnaden för redaktörsarbete med webbplatsen
- Ca 900 000 kr per år
- Kostnaden för kompetensutveckling för redaktörer
- Ca 12 000 kr per person och år
- Andel inaktiva redaktörer i organisationen, vars kompetensutveckling inte används
- Ca 35 %
Med en årlig kostnad på ca 900 000 kr behöver Vizzit minska den totala tidsåtgången för era redaktörer med knappt 5 % för att resultera i en nettobesparing. I samtliga fall vi har undersökt hos våra kunder har tidsminskningen varit betydligt högre än så.
Så hur hjälper Vizzit er göra detta? Det finns flera sätt, varav de enklaste är:
- Förenkla administrationen genom att:
- Informera webbansvariga om vilka redaktörer som är aktiva och vilka som är inaktiva, samt deras grad av aktivitet
- Hålla webbansvariga informerade om antal föråldrade sidor och brutna länkar i varje redaktörs ansvarsområde
- Minska tidsåtgången för underhållsarbete genom att:
- Tillhandahålla standardiserade rapporter för analys
- Automatisera sammanställning och leverans av återkommande rapportutskick
- Hålla redaktörer informerade om rekommenderade åtgärder
- Underlätta identifieringen av föråldrat material och trasiga länkar
- Förenkla tolknings- och analysprocessen för beslutsunderlag
Med dessa uträkningar och förbättringsmetoder som grund är vi övertygade om att Vizzit kommer vara en lönsam investering. Så nästa gång man frågar dig hur ni kan spara pengar i er webborganisation, så vet du svaret: Använd Vizzit!
Mvh,
Vizzit
Make your website happy
2019-08-05
Lite tid nu sparar mer tid senare
Solen står högt på himlen, och semestertiderna börjar gå mot sitt slut, men än så länge är det relativt lugnt på många arbetsplatser. Därför har Vizzit tagit fram en lista med tips för dig som har lite tid över och vill underlätta inför höstens arbete. Vissa av rekommendationerna är enklare att genomföra om du använder Vizzit, men alla är relevanta, oavsett vilka statistik- och underhållsverktyg man använder.
Gå igenom och städa bland dokumenten som finns på er webbplats.
Även om man är duktig på att rensa bland webbsidor, så är det lätt att missa att granska dokument som länkas till på webbplatsen, t.ex. PDFer. För dig som använder Vizzit Web Analyzer så hittar du en lista över alla dokument som finns på er webbplats längst ner i strukturrapporten. Tänk på följande när du granskar dokument:- Stämmer informationen i dokumenten? Är de aktuella?
- Finns det flera olika versioner av dokumenten?
- Finns det länkar i dokumenten som inte fungerar?
- Är det tydligt för besökare vad dokumenten innehåller för information?
Passa på att rensa bland de webbsidor du är ansvarig för.
Titta både på de webbsidor som saknar besök, men även de som har viss, men låg trafikvolym. Finns det gemensamma nämnare bland dessa sidor? Kan de vara värda att förbättra, eller är det kanske bättre att slå ihop och ta bort sidor?För dig som är webmaster eller ansvarar för flera redaktörer, lägg upp rutiner för ditt team.
Genom att skapa gemensamma rutiner för dina redaktörer, så förbättrar du förutsättningarna för uppföljning av er webbplats. Vi rekommenderar att man arbetar med uppföljning av webbplatsen en kortare period varje vecka; 15-20 minuter räcker oftast. Erfarenhet har visat att detta ofta hjälper redaktörer att tolka besökares intressen, leverera mot gemensamma mål, samt även ökar, den av besökare upplevda, kvaliteten på innehållet. Detta förutsätter dock att alla redaktörer använder sig av samma rutiner, och att man dokumenterar viktiga upptäckter. Du kan enkelt underlätta denna typ av uppföljningsarbete genom att schemalägga återkommande leverans av relevanta rapporter för att spara tid.Gå igenom rapporter som kan vara av intresse, men som du inte haft tid att sätta dig in i.
Många gånger när vi hjälper användare att hitta information, så finns det ofta en rapport som delvis, eller fullständigt innehåller all den information de önskar. Detta förutsätter självklart att du använder Vizzit, men det finns utförliga beskrivningar av samtliga rapporttyper som finns tillgängliga, belägna i Vizzit Web Analyzers hjälptext.Schemalägg rapporter!
Det finns många matnyttiga rapporter att ta del av i Vizzit, och alla rapporter kan schemaläggas så att de automatiskt levereras med regelbundna intervaller, antingen till dig eller till dina kollegor. Du kan spara mycket tid på att automatisera leveranser av det underlag du behöver för att ta vissa beslut. Vizzit låter dig även skräddarsy dina automatiska leveranser, så att de kan innehålla information från flera olika rapporttyper samtidigt!
Även om du bara hinner genomföra några av rekommendationerna ovan så kan det spara mycket tid och besvär i höst om du gör det redan nu.
Avslutningsvis vill vi passa på att önska er en fortsatt trevlig sommar. Och när det väl är dags så ser vi fram emot att möta höstens spännande utmaningar tillsammans med er!
Mvh, Vizzit
2019-07-09
Webbdirektivet och tillgänglighet, eller ”Är du tillgänglig?”

Inom offentlig webb ligger just nu ett ord på allas läppar: tillgänglighet. Den nya lagen ställer komplexa krav på alla från redaktörer, till webbansvariga och utvecklare. Även personer som arbetat länge med dessa frågor kämpar för att kunna tolka och implementera webbdirektivets 189 riktlinjer. Hur är det då rimligt att en redaktör som aldrig behövt ansvara för tillgänglighet tidigare ska kunna förstå och uppfylla dessa krav? Inte minst då det inte är tydligt vilka av kraven som riktar sig mot redaktörer, och vilka som endast gäller för utvecklare.
Svaret är självklart att det inte är rimligt. Risken finns därför att man nedprioriterar tillgänglighetsarbetet. Det är helt enkelt inte möjligt att begära att alla redaktörer och innehållsansvariga ska sätta sig in i hundratals sidor dokumentation fyllda med tekniska formuleringar och fackterminologi.
Det tycker inte vi på Vizzit heller. Det man behöver veta som redaktör är ”Vad ska jag göra för det jag publicerar ska bli tillgängligt för alla?”. Det är det vi på Vizzit vill ge svar på. Därför har vi precis lanserat ett tillgänglighetsavsnitt i vårt verktyg Vizzit Page Updates. Page Updates hjälper användare att underhålla och granska webbsidor, och se till att innehållet är aktuellt. Nu kommer dessa användare även få hjälp med att enkelt uppfylla de krav som ställs på just redaktörer och innehållsansvariga. Inga tekniska lagtexter, inga konstiga fackliga formuleringar. Bara enkla, tydliga instruktioner med lättanvända checklistor.
Vi har valt att fokusera på redaktörsrollen i första hand, om än vi även tillhandahåller information för redaktörer som har visst tekniskt ansvar. Under sommaren kommer vi fortsätta utöka funktionaliteten i tillgänglighetsavsnittet, så att våra användare kan se fram emot ytterligare hjälpmedel i sitt tillgänglighetsarbete.
För den som vill lära sig mer om tillgänglighet i praktiken ur ett redaktörsperspektiv, så erbjuder vi även utbildningar i ämnet. Dessa ges antingen via webb, eller på plats. Om ni skulle vara intresserade av en sådan utbildning, tveka inte att höra av er till info@vizzit.se!
Låt inte webbdirektivets uppsjö av riktlinjer och invecklade språk avskräcka er från att arbeta med tillgänglighet i er webborganisation. Det må vara komplicerat, men vi kan hjälpa er att göra det enkelt. Som det ska vara.
Mvh,
Vizzit
Make your website happy
2019-06-19
Sommartraditioner och semestertider!

Sommaren är äntligen här! Solen skiner, fåglarna kvittrar, och Vizzit har lanserat en ny verktygsportal!
Vad händer på Vizzit?
Som du säkert redan vet så har vi precis rullat ut vår nya verktygsportal My Vizzit! Om du vill veta mer om vad detta innebär, så hittar du ytterligare information här.
Vi har även hållit flertalet utbildningar i tillgänglighet- och redaktörsarbete under våren, som har varit väldigt populära. Vi har redan nu ytterligare två tillfällen planerade i september för våra eftertraktade kombinationsutbildningar. En kommer ske på plats i våra lokaler, och en på distans. Som det ser ut just nu kommer vi förmodligen få erbjuda ytterligare tillfällen i höst för att alla som vill delta ska få plats. Det tycker vi självklart är jättekul! Om du också är nyfiken på att kombinera en redaktörs- och publiceringsutbildning med en utbildning i tillgänglighetsfrågor för redaktörer, passa på och hör av dig!
Sommar och sol
Oavsett vilka traditioner just du har, så vill vi önska dig en trevlig sommar, med mycket sol och värme, goda minnen och härligt sällskap. Vi kommer ha personal på plats under hela sommaren, så du kan alltid nå oss, antingen på telefon eller mail. Har du några funderingar eller vill ge oss feedback, tveka inte att höra av dig!
Vi kommer fortsätta publicera blogginlägg av lite lättare karaktär under sommaren, så du kan alltid titta förbi vår webbplats om du vill ha något att läsa. Till dess att vi hörs nästa gång hoppas vi att du får en underbar sommar, fylld med glada dagar och stilla nätter!
Mvh,
Vizzit
Make your website happy
2019-06-10
Nu påbörjar vi lansering av nya Vizzit

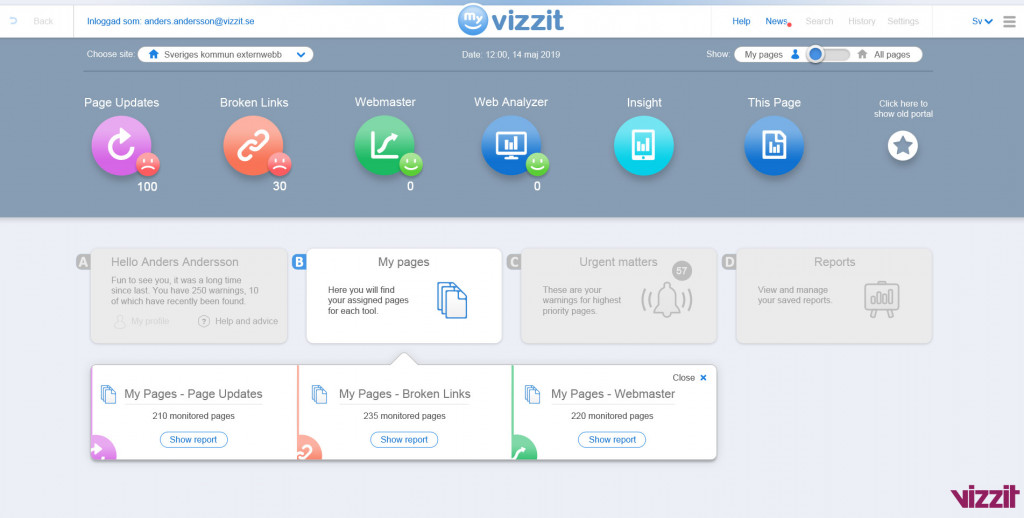
Nu är det dags! Vi påbörjar nu lanseringen av nästa generation av våra verktyg som vi samlar under namnet My Vizzit, ni ser loggan här ovan. Först ut är den personliga verktygsportalen med tillhörande åtgärdsmail, som aktiveras eftermiddagen den 17:e juni!
Vad är My Vizzit?
Det ska vara enkelt. Det har varit vår ambition sedan Vizzit grundades, och genomsyrar vårt arbete än idag. Vi har alltid lagt stor vikt vid att lyssna på våra kunder, och lägga fokus på deras behov och önskemål. Mycket av det som Vizzit erbjuder idag finns till tack vare våra kunder. Vi strävar alltid efter att göra saker enklare, utan att kompromissa på funktionalitet.
Under alla de år vi har varit aktiva i branschen har det blivit tydligt att alla våra användare har olika behov. Vi insåg att vi behövde skapa verktyg för våra kunder som går att anpassa efter både yrkesroll och önskemål. Idén My Vizzit föddes: Ett Vizzit som är helt och hållet ditt. Med My Vizzit föddes även en vision: En verktygsportal som kan skräddarsys precis som man vill ha den. Vi är inte där riktigt än, men i och med lanseringen av My Vizzit tar vi ett viktigt första steg på vår resa framåt.

My Vizzit är den nya verktygsportalen för alla Vizzits verktyg. Det man ser i My Vizzit är skapat specifikt för den enskilde användaren. Vad som visas när man först loggar in baseras på den egna yrkesrollen. Man har därefter möjligheten att själv påverka vilken information som presenteras. Inledningsvis kommer det finnas något färre möjligheter att skräddarsy portalen, för att ge våra användare tid att bekanta sig med det nya gränssnittet och dess funktionalitet. I takt med att vi lanserar de nya versionerna av våra verktyg, så kommer fler och fler valmöjligheter öppnas upp, inklusive funktioner och rapporter som inte funnits tidigare. I My Vizzit är det användarens upplevelse som står i centrum.
Lanseringen av de nya versionerna av våra verktyg kommer ske etappvis på en resa som sträcker sig över 2019 och in i 2020. Du hittar mer information om denna resa på vår hemsida. Vårt mål med denna lanseringsprocess är att alla användare ska få god tid på sig att bekanta sig med varje verktygs nya gränssnitt och utökade funktionalitet, innan vi går vidare till nästa etapp. Detta ger användaren ökad möjlighet att vänja sig vid förändringarna parallellt med sitt dagliga arbete.

Även våra åtgärdsmail kommer få ett nytt utseende i den här första etappen. Det nya utseendet är baserat på samma logik och design som My Vizzit. Det kommer inte vara någon skillnad i funktionalitet mellan det gamla och det nya åtgärdsmailet. Till skillnad från My Vizzit så går det inte att växla åtgärdsmailet till det gamla utseendet.
Vår devis
Make your website happy. Det är vårt mål i allt vi gör. Våra verktyg ska vara lätta att använda, men deras funktion är att förbättra din webbplats. Vi hjälper dig helt enkelt att göra er webbplats glad. Och när en webbplats är glad, så resulterar det i nöjda besökare!
Vi ser fram emot att göra denna resa in i nästa generations analys- och underhållsverktyg tillsammans med er! Som alltid så är all feedback väldigt viktig för oss, så tveka inte att höra av dig! För mer information om de olika etapperna, håll ett öga på vår webbplats.
Mvh,
Vizzit
Make your website happy
2019-05-27
Vizzits metadatakoppling: En enklare vardag för både dig och er webbplats

Hur mycket tid lägger ni på att se till att rätt redaktör eller sidansvarig får rätt information, vid rätt tillfälle? Faktum är att det knappt behöver ta någon tid alls.
Med Vizzits verktygssvit och Vizzits metadatakopplingstjänst för EPiServer, SiteVision, och WordPress är behovet av att administrera ansvarsområden eller sidägare i ett underhållsverktyg närmast obefintlig. Metadatakopplingen hämtar automatiskt metadata om era användare från ert publiceringsverktyg, och för över dem till statistik- och underhållsverktygen. Detta betyder att du bara behöver registrera en användare i t.ex. WordPress, så fixar metadatakopplingen resten.
Metadatakopplingen bidrar även till att underlätta aktiveringen av era redaktörer, genom att göra det enklare för dem att få information om sidor och problem som behöver granskas.
Vizzits metadatakoppling förenklar er vardag, sparar pengar, och ger er mer tid över till annat. Vi gör det lätt att göra rätt!
Vizzit
Make your website happy
2019-05-06
Uppföljning och kvalitetssäkring – Från framgång till välgång

Sist men inte minst har det blivit dags att prata om det kanske viktigaste, men också mest eftersatta, i en webbplats livscykel: uppföljning och kvalitetssäkring. Eftersom detta är Vizzits expertområde ser vi också ofta vad resultatet av nedprioriterad uppföljning kan bli.
Det är vanligt i många organisationer att man antingen helt eller delvis saknar en rutin för hur man arbetar med uppföljning och underhåll av sin webbplats. Vi ser ofta att man väljer att endast göra sporadiska uppföljningar för att se hur den egna webbplatsen presterar, utan att inse att man då missar de trender och mönster som mer regelbunden uppföljning erbjuder.
Lägg istället upp en rutin för kontinuerliga uppföljningar av era nya funktioner och affärskritiska sidor, som ni tar i bruk direkt när den nya webbplatsen lanseras. Detta resulterar i att ni får tillgång till information om besökstrender och beteenden som är av en mycket högre kvalitet än vad sporadisk uppföljning kan erbjuda. Det lönar sig även att börja mäta statistik omgående när webbplatsen lanseras, så att ni får ut information om besökarnas beteenden så snart som möjligt.
Vi hör ofta att man upplever att man inte har tid för denna typ av underhållsarbete. Denna typ av satsning tar dock ofta upp mindre tid och resurser på sikt än mer sporadisk uppföljning gör, då regelbunden uppföljning låter er fånga upp potentiella problem och möjligheter tidigare. Med det sagt bör man dock vara försiktig med att dra alltför omfattande slutsatser den första perioden efter att man lanserar en ny webbplats. Eftersom besökare måste ändra invanda beteenden kommer det ta ett tag innan de blir bekväma med den nya webbplatsen, vilket på kort sikt kommer resultera i skiftande beteenden och minskad nöjdhet.
För att få ut det mesta av sin statistik behöver man naturligtvis något att jämföra med. Se därför till att den eller de som arbetar med uppföljning har tillgång till tydliga mål mot vilka de kan jämföra uppmätta beteenden. Genom att jämföra önskade beteenden med besökarnas faktiska beteenden, kan ni lättare planera hur ni ska få dem att närma sig varandra. Med tydliga mål och regelbunden uppföljning kan ni garantera att era besökares behov fångas upp tidigt. Ni skapar därigenom rätt förutsättningar för att kunna tillgodose dem mer eller mindre omgående. Genom att arbeta på detta sätt omvandlar ni regelbunden uppföljning till gedigen kvalitetssäkring. Detta är en av hörnstenarna för en kvalitativ och långlivad webbplats.
Avslutningsvis vill vi tacka dig för att du följt den här bloggserien! Vi har valt att ersätta ett par inlägg i bloggserien med detta inlägg för att ta tillvara på önskemål från er läsare, varför serien är något kortare än först annonserat. Vizzit kommer självklart fortsätta blogga om branschen i fristående inlägg. Om du har frågor på något vi pratat om här i bloggen, eller önskar hjälp med statistik, underhåll och uppföljning, hör av dig till oss så hjälper vi dig gärna!
2019-04-18
Kravspecifikationen – En guide till det välunderbyggda beslutsstödet

Vizzits roll i framtagandet av kravspecifikationen är relativt liten. Vi finns med mest i förstudien, samt i uppföljningsarbetet som kommer efter projektets slutförande. Detta gör dock att vi ser vissa problem som kan uppstå när man missar att planera för uppföljning redan i kravspecifikationen. Förstudiens roll är att ta reda på vad som behöver göras. Kravspecifikationens uppgift att berätta hur det ska göras. Vi vill bidra med några råd som, om de implementeras redan i kravspecifikationen, kommer att spara tid och arbete på sikt.
Vi ser ofta att kunder får problem när det är dags att följa upp sina nya webbplatser efter lanseringen. Man har ofta tillgodosett besökarnas behov, men glömt bort sina egna. Detta visar sig när man vill granska hur de nya tjänsterna fungerar, och inser att man saknar rätt förutsättningar för att kunna mäta dessa.

Låt oss titta på en typisk situation: Under förstudien har man konstaterat att besökarna saknar att kunna utföra ett ärende direkt på webbplatsen, det vill säga en e-tjänst. Man lägger därför till detta i kravspecifikationen. Men man glömmer ofta att planera för att kunna följa upp resultatet av den nya tjänsten. Ni bygger en e-tjänst för era besökare, och självklart vill ni se hur väl den fungerar. Vizzit kan bidra med mycket data och statistik över era användares beteenden, men det förutsätter att det finns möjlighet att samla in den information ni vill ha. Därför bör ni ta reda på vad det är ni vill mäta när er nya webbplats lanseras, och se till att detta finns med i er kravspecifikation. Med dessa förutsättningar och viss handpåläggning kan Vizzit se till att ni får all den information ni behöver!
Att inkludera denna typ av funktionalitet är inte särskilt svårt. Genom att utveckla denna funktionalitet under projektet får ni tillgång till besöksdata direkt när den nya webbplatsen lanseras. Väljer man att istället vänta med att göra den önskade informationen mätbar, så kommer värdefull data sannolikt att gå förlorad. Som alltid, desto mer ni förbereder, desto mer värdefull information kommer ni ta tillgång till när ni väl fattar beslut. På detta sätt kan ni se om önskade beteenden motsvarar faktiska beteenden direkt när er nya webbplats tas i bruk.
Bloggserien fortsätter i Femte avsnittet: Uppföljning och kvalitetssäkring - Från framgång till välgång, där vi diskuterar vikten av kvalitetssäkra din webbplats, och hur du kan spara både tid och energi i underhållsarbetet.
2019-04-01
Förstudien, del två – Enkäter, undersökningar och användarupplevelser

I förra inlägget diskuterade vi hur ett statistiskt underlag för er webbplats kan hjälpa till att lägga grunden för er förstudie. Men samma underlag kan även hjälpa er med intervjuer, enkäter och andra kvalitativa studier som en del av samma förstudie. Låt oss titta närmare på hur det kan vara till hjälp.
Två utmaningar när ni genomför en kvalitativ studie, oavsett om det är enkäter eller intervjuer, är att ställa rätt frågor, och till rätt målgrupp. Man vill inte hamna i en situation där de svar man fått visar sig vara andra än de svar man behöver. Därför är det viktigt att man är säker på vad man vill veta och vem som bör ha svaren, innan man väljer att gå in i en intervju. Vi tror att ni kan ha hjälp av ert statistiska underlag i denna utmaning. Om ni redan tagit fram det statistiska underlaget som vi diskuterade i förra delen av bloggserien kommer ni spara ännu mer tid och resurser.
Det statistiska underlaget ni tagit fram innehåller, som vi tidigare diskuterat, data på beteendemönster, vanor, och målgrupper. Genom att titta på de frågor ni vill ställa, och den typ av information ni vill få fram, kan ni använda er av det statistiska underlaget för att validera eller förkasta tilltänkta frågeställningar. Motsvarar era frågor eller målgrupper det ni identifierat i underlaget? Finns det anledning att tro att ni kommer träffa rätt om ni genomför er tilltänkta kvalitativa studie? Det statistiska underlaget kan inte säga exakt vilka frågor ni bör ställa, men det kommer hjälpa er identifiera vilka av era användares beteenden som är mest relevanta att studera. Det bör påpekas att vissa frågeställningar som innehåller uteslutande mjuka värden inte kan valideras på detta sätt, då de bygger på upplevelser som inte är synliga i statistiken.

Se det statistiska underlaget som en slipsten: om ni har en frågeställning som går att vässa med statistik, och sammanför de två, kan ni förbättra era förutsättningar och se till att era frågeställningar blir extra vassa.
Kort sagt: Genom att använda ett statistiskt underlag om era besökare som ni, förhoppningsvis, redan har tagit fram kan ni se till att era kvalitativa analyser har goda förutsättningar för att ställa rätt frågor till rätt personer. Resultatet blir studier som ger er kvalitativa, användbara resultat, som kommer hjälpa ert projekt att träffa rätt.
Bloggserien fortsätter i Fjärde avsnittet: Kravspecifikationen – En guide till det välunderbyggda beslutsstödet, där vi diskuterar hur du kan använda dig av allt det vi diskuterat hittills för att bidra till en träffsäker kravspecifikation.
2019-03-18
Förstudien, del ett – En förutsättning för ett bra beslutsstöd

När ni har konstaterat att ert projekt har rätt förutsättningar för att kunna lyckas är det dags att gå lite mer på djupet. Men för att röna framgång med er förstudie, och i förlängningen hela ert utvecklingsprojekt, så kommer ni behöva ett gediget beslutsstöd. Vi ser dock att många glömmer bort något som kan vara en förutsättning för ett lyckat projekt, och samtidigt utgör en av deras viktigaste resurser i förstudien: de egna användarnas beteenden.
En studie av de egna användarnas beteenden hjälper er att lägga en god grund för beslutsfattande. En bristande insikt i hur besökare använder er webbplats, och vad deras syfte med sina besök är, kan däremot leda till att man skapar en webbplats för en målgrupp vars behov man inte tillgodoser.
Genom att titta på insamlad data får ni bland annat möjlighet att utvärdera de mål ni satt för er tidigare webbplats. Det kan mycket väl vara så att en analys av era användares beteenden kommer att påverka hur ni väljer att sätta era mål för den nya webbplatsen. För att öka konverteringsgraden på er nya webbplats är det dessutom viktigt att ni förstår era användares vanor. I den data ni har samlat in om era besökare finns det ni behöver veta för att lyckas med detta!
Om ni går igenom relevant statistik och systematiskt utvärderar mönster och trender i besökarnas beteenden, så är denna typ av analys inte särskilt krävande. Det är dock viktigt att analysen görs i ett tidigt skede i förstudien, då en analys av denna typ kan komma att lägga grunden för resten av förstudiens innehåll och fokus. Genom att inleda er förstudie med denna typ av analys får ni dessutom en bättre grund för er kravspecifikation, som kommer hjälpa era designers och utvecklare att ta fram skisser på en webbplats som tillgodoser just era behov.
Det finns många sätt man kan göra denna typ av analys, och ni måste välja ett som passar just ert projekt och er organisation. Listan kan göras lång, men här följer några exempel på hur ni kan genomföra er granskning:
- Sätt en relevant tidsperiod att titta på. Längre är ofta bättre, förutsatt att inga större förändringar har skett på er webbplats som kan påverka besökarnas beteenden.
- Identifiera besöksbeteenden. Identifiera trender. Gruppera era användare efter beteende.
- Analysera insamlad data. Vilka syften har era besökare med sitt besök till webbplatsen? Hur är de grupperade? Vilka är vanligast?
- Sammanställ data, och jämför med interna krav och förväntningar. Vissa krav kommer behöva prioriteras även om de inte motsvarar användarnas beteenden, t.ex. tillgänglighet.
Denna information presenteras sedan i form av beslutsstöd för relevanta beslutsfattare.
En god förstudie stärker både er roll som beställare, och förbättrar sannolikheten att ert projekt uppnår de mål ni satt. Syftet med en webbplats är förvisso att stötta den egna verksamheten, men den är samtidigt till för användaren. En god förståelse för användarnas behov är därför absolut nödvändigt för att kunna göra dem nöjda, och samtidigt uppnå era egna mål. Som en del av förstudien kan det därför vara bra att även göra kvalitativa analyser, något vi kommer diskutera närmare i nästa avsnitt.
Bloggserien fortsätter i Tredje avsnittet: Förstudien, del två: Enkäter, undersökningar och användarupplevelser, där vi tittar närmare på hur ni undviker bristande eller icke informativa svar i era kvalitativa analyser, och ökar sannolikheten att ni får rätt svar på rätt frågor.
2019-03-04
Rimlighetsstudien – Ett sätt att spara både tid och pengar

Vad är en rimlighetsstudie, och hur ska den genomföras? Förenklat är den ett verktyg som hjälper er bedöma om ett projekt har rätt förutsättningar för att kunna genomföras. Rimlighetsstudien tar inte mycket tid, ofta endast några procent av vad förstudien tar, men kan bespara er både tid, pengar, och problem.
Vi har under åren sett kunder gå in i projekt som havererat på grund av otillräckligt förarbete. En bit in i projektet konstaterar man att man inte insett omfattningen av behoven och kraven som ställs på projektet. Resultatet blir ofta att projektet misslyckas, går över tid och budget, eller inte lyckas leverera mot de mål som man föresatt sig.
Så hur genomför man en rimlighetsstudie för att undvika dessa problem? Här är en enklare metod:
- Definiera syftet och målen med projektet.
- Identifiera de målgrupper som berörs av projektet, och deras behov.
- Identifiera de krav ni måste ta hänsyn till, både juridiska och affärsmässiga.
- Gör en uppskattning av den kostnad, tid, samt kompetens som kommer krävas för att uppfylla det ni beskrivit i punkt 1 – 3.
- Gör en uppskattning av tillgängliga resurser.
- Ställ projektkostnaden mot tillgängliga resurser.
- Ta beslut om projektets gångbarhet.
Låt oss titta lite närmare på dessa punkter:
1. Definiera syftet med projektet: En förutsättning för att ett projekt ska lyckas är att man vet vad man vill uppnå. För att kunna gå vidare med en rimlighetsstudie är det därför viktigt att man förstår behovsbilden, och vad det är man hoppas lösa. Håll det dock på en övergripande nivå.
2. Identifiera de målgrupper som berörs av projektet: För att förstå vilka behov ni måste tillgodose är det viktigt att förstå vilka era målgrupper för projektet är. Tänk på att målgrupperna inte är homogena, utan att ni måste ta hänsyn till olika grupper med olika behov.
3. Identifiera de krav ni måste ta hänsyn till: Det kommer finnas ett antal olika krav som av ett eller annat skäl måste beaktas. Det kan röra sig om lagkrav, affärsmässiga krav, eller krav som är specifika för att det aktuella projektet ska kunna genomföras. Då dessa ofta inte går att prioritera bort är det viktigt att förstå vilken påverkan de kommer ha på projektets förutsättningar.
4. Gör en uppskattning av kostnad: Gör en överslagsberäkning av vad som krävs för att projektet ska kunna tillgodose samtliga mål, behov, och krav. När du genomfört det här steget har du en uppfattning om vad projektet kommer kosta och kräva i fråga om tid och kompetens.
5. Gör en uppskattning av tillgängliga resurser: Ta reda på vilka resurser som finns att tillgå för projektet. Detta inkluderar såväl pengar som tid och kompetens.
6. Ställ projektkostnaden mot tillgängliga resurser: Själva kärnan i rimlighetsstudien är att kunna avgöra huruvida ett projekt har rätt förutsättningar för att kunna lyckas. Därför ställer ni det uppskattade resursbehovet mot de resurser ni faktiskt har att tillgå, och belyser skillnaden mellan de två.
7. Ta beslut om projektets gångbarhet: Förenklat finns det nu tre vägar att gå:
- Projektet har rätt förutsättningar för att lyckas, och därför går ni vidare till förstudien
- Projektet har vissa förutsättningar, men ni måste gå tillbaka till ritbordet och ändra omfattningen
- Projektet har inga förutsättningar för att kunna genomföras i dagsläget
För er som går vidare med projektet rekommenderar vi en titt på nästa inlägg i serien, där vi börjar titta på hur en förstudie kan genomföras!
Bloggserien fortsätter i Andra avsnittet: Förstudien, del ett: Rapporter, statistik, och slutsatser, där vi kommer diskutera hur en förstudie baserad på er egen data kan förbättra era förutsättningar och öka effekten av era förändringar, samt lägga grunden för ett lyckat projekt.
2019-02-21
Bloggserie – Vägen till framgång: Er nya webbplats

Nya lagkrav i form av GDPR och webbdirektivet har gett många organisationer anledning att se över sina webbplatser, och förbereda ändringar i större och mindre utsträckning. Vissa har redan börjat implementera förändringar, men majoriteten står fortfarande i startgroparna. Och det är ju inte så konstigt. För många är förändringarna som behöver göras enorma, och kräver stora mängder tid, resurser, och kompetens.
Så hur ska ni göra för att säkerställa att er nya webbplats lever upp till både krav och förväntningar? Med start om några veckor kommer Vizzit publicera en bloggserie i sju delar, där vi går igenom och hjälper er få koll på utvecklingen av en ny webbplats, från idéstadie till färdig produkt. Detta inkluderar både själva processen, men även tips och råd för att effektivisera kommunikation med utvecklare, och tolka era användares förväntningar.
Serien består av 7 avsnitt, publiceras varannan vecka, och inleds redan om två veckor. De publiceras i följande ordning:
Första avsnittet: Premisser och rimlighetsstudier – Hur du får ut det mesta av dina förutsättningar
Andra avsnittet: Förstudien, del ett: Rapporter, statistik, och slutsatser
Tredje avsnittet: Förstudien, del två: Enkäter, undersökningar och användarupplevelser
Fjärde avsnittet: Kravspecifikationen – En guide till det välunderbyggda beslutsstödet
Femte avsnittet: Uppföljning och kvalitetssäkring – Från framgång till välgång
Har du några frågor, funderingar, eller saker du vill att vi tar upp på bloggen? Hör av dig till Vizzit på info@vizzit.se, eller skriv en kommentar i kommentarsfältet nedan!
2019-01-28
Konvertera mera – Hur du identifierar flaskhalsar i konverteringsprocessen
Konvertering är kanske det mest branschöverskridande behovet som finns för alla som har en webbplats, oavsett om man arbetar i den privata eller offentliga sektorn. Det inte ovanligt att man spenderar det mesta av sina resurser för att öka konvertering på informations- eller reklamkampanjer och olika sätt att locka fler att besöka webbplatsen. Vi ser dock att många antingen nedprioriterar eller helt glömmer bort att studera konverteringsprocess och förbättra konverteringseffektiviteten av de besökare man redan har. I det här inlägget tänkte vi titta lite närmare på varför inte fler besökare konverterar, och vad ni kan göra för att påverka detta.
Så vad är det som hindrar besökare från att konvertera? Konverteringsprocessen är en komplex fråga som är väldigt webbplatsberoende, men det finns vissa vanligt förekommande hinder som hindrar en besökare från att slutföra en konvertering. Så låt oss titta lite närmare på hur vi identifierar dessa flaskhalsar, och vad de kan bero på.
Förenklat kan vi dela in flaskhalsar i tre olika kategorier:
- Tekniska – Flaskhalsar som är resultatet av begränsningar i tekniken som ligger bakom webbplatsen
- Designmässiga – Flaskhalsar som är ett resultat av icke användarvänlig design
- Innehållsmässiga – Resultatet av förvirrande, otydligt, eller bristande sidinnehåll
Tekniska flaskhalsar är en av de mindre vanligt förekommande flaskhalsarna, och brukar mestadels vara ett resultat av en suboptimalt konfigurerad webbserver eller om webbplatsen har enormt hög belastning under korta perioden. Detta kan leda till att besökare inte kommer åt sidorna de behöver för att kunna konvertera, alternativt att det tar för lång tid och de tröttnar och ger upp. Se över historiska laddtider för era sidor, och se om det finns några sidor eller perioder som sticker ut. Om så är fallet, titta närmare på dessa; vad hände då, hur ser konverteringen ut under perioden, och hur troligt är det att det kommer hända igen?
Designmässiga flaskhalsar, däremot, är de som förekommer oftast, och är i regel lättare att åtgärda. Identifierar ni ett stort bortfall av potentiella konverteringar, men ser ingen teknisk anledning för varför besökaren inte konverterar? Då är det vanligtvis en designmässig flaskhals som ställer till problem.
Några vanligt förekommande designmässiga flaskhalsar är:
- Ologiska menyer och sidstruktur – Besökaren hittar inte rätt, och väljer att avsluta sitt besök.
- Bristande information till besökare – Som besökare vill man ofta veta vad som förväntas innan man inleder en konverteringsprocess. Om jag ska gå igenom en flerstegsprocess, men inte vet hur många steg den har, vad stegen handlar om, eller var jag befinner mig, finns risken att jag tröttnar och ger upp.
- Bristande funktionalitet – Funktioner centrala för konvertering lider av brister, t.ex. lösenord till användarkonton tar lång tid innan de levereras (nya eller återställda), problem med användarinloggning, strul med varukorgsfunktioner (om sådan finns), bristande sökalgoritm i interna sökfunktioner, etc.
- Inkonsekvent design – Olika sidor har olika struktur, layout, eller navigation, vilket gör att besökaren får svårt att hitta rätt, eller känner sig förvirrad eller vilsen, och därför ger upp.
- Överdriven komplexitet – Rör framför allt ansökningar, formulär, betalfunktioner och dylikt, som innehåller fler steg och kräver mer information av besökaren än vad som är strikt nödvändigt. Detta är ett otroligt vanligt sätt att gå miste om konverteringar; se mindre till vad ni vill ha, och mer till vad besökaren är villig att göra för att konvertera.
För att undvika designmässiga flaskhalsar och optimera konverteringsprocessen från denna infallsvinkel, gör såhär: Börja med att se över exakt var i konverteringsprocessen potentiella konverteringar försvinner. Var lämnar besökare webbplatsen? Om de har påbörjat en konverteringsprocess, vilka steg är överrepresenterade bland bortfallet (det finns nästan alltid ett eller två)? Titta på stegens besökstid. Överger man sidan fort, eller stannar de länge? Ett kort besök talar ofta för att sidan i sig skrämmer bort besökaren (t.ex. genom mängden av information som efterfrågas), medan ett längre besök kan vara ett tecken på att besökaren är förvirrad eller inte vet hur denne ska gå vidare (t.ex. att instruktionerna är otydliga, eller att informationen som begärs av besökaren är för komplex). Titta gärna även på sidfrekvens; är det så att man som besökare kommer tillbaka till ett steg eller början av konverteringsprocessen, men ändå inte konverterar? Se då över var man kommit ifrån innan, och vad man som besökare behöver för att gå vidare.
Hand i hand med designmässiga flaskhalsar finns de innehållsmässiga flaskhalsarna. Dessa kan vara svårare att mäta, då det är svårt att veta exakt vad i innehållet på en sida som ställer till problem (eller om det är fler olika faktorer som påverkar olika besökare, med samma resultat). Det bästa mätvärdet är snittiden som läggs på att besöka en sida, och att identifiera konverteringssidor med avvikande värden. Detta kan dock, som nämnt ovan, även bero på designmässiga problem, vilket är varför det är viktigt att inte dra förhastade slutsatser. Det kan också vara värdefullt att se över hur pass väl uppdaterade kritiska sidor är, och se till att information på dessa är aktuell och relevant, samt även framstår som aktuell (t.ex. om en sida innehåller korrekt information men inte uppdaterats på länge, uppdatera den ändå, så att besökaren kan se att informationen är aktuell).
Några vanligt förekommande innehållsmässiga flaskhalsar är:
- Dåligt namngivna menyer – Menyval vars namn inte speglar det förväntade innehållet på sidan i fråga (t.ex. ett menyval med titeln ”Sociala hjälpmedel”, som sedan innehåller länkar till chattverktyg).
- För mycket text och/eller bilder på en sida som inte kräver det – Detta frustrerar eller förvirrar besökaren, som då väljer att avsluta sitt besök.
- Förvirrande eller inkorrekt information – Gäller även föråldrad information, när instruktioner eller uppmaningar inte reflekterar de system som besökaren försöker använda, eller gör så att besökaren hänvisas till fel tjänster eller irrelevant information.
- Dåligt uppdaterad information och brutna länkar – Det finns få saker som får besökare att överge en sida så fort som länkar som inte fungerar. Många utgår då från att sidan man försöker nå inte finns över huvud taget, istället för att söka efter den på annat sätt.
Vi vill vara tydliga med att statistik och teknisk information aldrig kan säga exakt varför en besökare väljer att inte konvertera; det kan endast hjälpa oss att identifiera potentiella problem, så att vi kan arbeta vidare därifrån. Är det så att ni identifierat tydliga flaskhalsar, men förändringar inte verkar påverka utfallet, så kan det vara värt att ta kontakt med ett urval av besökare och undersöka vad som får dem att lämna sidan utan att konvertera. Om än vi nämnt några av de vanligaste anledningarna till att man inte konverterar ovan, så finns det lägen då skälet är en kombination av många olika faktorer, eller tredjepartsfaktorer som kan vara svåra att förutse, vilket en besöksintervju eller enkät kan ge svar på.
Några allmänna råd att ta med sig för att undvika de vanligaste (och enklast åtgärdade) flaskhalsarna är:
- Se till att all information är aktuell, relevant och tillgänglig
- Utgå från besökarens situation, inte era egna önskemål, när ni bygger en konverteringsprocess
- Kontrollera att alla centrala funktioner är stabila och funktionella, och övervaka dem för att upptäcka eventuella problem
Och kom ihåg: varje besökare är inte nödvändigtvis en potentiell konvertering, så sätt realistiska mål för er själva.
Har du frågor om flaskhalsar i konverteringsprocessen, eller har du några tips på andra sätt att identifiera eller undvika problem i denna process? Maila oss på info@vizzit.se, eller skriv en kommentar i kommentarsfältet nedan!
2019-01-07
Årets mest efterfrågade rapport: Årsrapporten – Tips & råd
Jul och nyår har passerat, och vi tar nu de första stegen in i det nya året. Med det kommer även årets förmodligen mest efterfrågade rapport: årsrapporten, rapporten som ska berätta hur det gått för webbplatsen det senaste året. Vissa vill även se hur arbetet hos redaktörer och innehållsansvariga gått, och lämna över rapporter till chefer, ledning, styrelse eller CIO inför bokslut. Många hör av sig till oss och vill ha hjälp med vad man ska tänka på och ha med i rapporten, så i år vill vi dela med oss av lite tips och råd till alla våra läsare. Så utan vidare omsvep: Nu kör vi!
En rapport byggd på dessa råd kommer innehålla det mesta du behöver, även om den inte nödvändigtvis är perfekt. Dessa tips och råd kan användas som en 7-punkters checklista:

Nedan följer en detaljerad beskrivning av varje punkt:
- Vad är rapportens syfte och målgrupp?
Dessa två frågor bör du ställa dig innan du börjar skriva: Vad är syftet/målet med rapporten, och vem/vilka är rapportmottagarna? Var koncis, och fokusera på läsarens situation. - Inled rapporten med en sammanfattning
Inled rapporten med en kort sammanfattning av dess resultat. Har ni mål uppsatta, presentera även dem här. - Använd de tre viktigaste nyckeltalen
Det finns tre nyckeltal som är mest centrala för att bedöma hur en webbplats presterar: sidvisningar, besök, samt ensidesbesök:
Sidvisningar visar webbplatsens trafikvolym, och gör det lätt att se förändringar i hur välbesökt sidan är. Detta nyckeltal bör användas tillsammans med nyckeltalet besök.
Besök visar hur många gånger er webbplats blivit besökt under den givna perioden. Vi rekommenderar att man jämför trender för sidvisningar och besök, då sidan kan ha haft färre sidvisningar men fler besök, eller vice versa.
Ensidesbesök anger hur många av de som besökt er webbplats som endast tittat på en enda sida, och sedan lämnat webbplatsen. Ensidesbesök kan vara både positiva och negativa, beroende på orsak och vilka sidor som besökts.
Tips och råd
Undvik att använda nyckeltalet ”unika besökare”, då sättet det mäts på är oerhört opålitligt, vilket gör det missvisande som nyckeltal.
Ett tips är att inkludera en nyckeltalstabell för den aktuella perioden, som ger läsaren en överskådlig bild av förändringar i besöksbeteenden under det gångna året.
- Sätt siffror i sammanhang och redogör för trender
Genom att presentera siffror i ett sammanhang med tillhörande utveckling (t.ex. ”Vi hade 83 741 besök förra året, jämfört med 74 489 besök året dessförinnan, en positiv utveckling på +12 %), blir det tydligt för läsaren hur hemsidan presenterat under den aktuella perioden, samt att det bidrar till en inblick i pågående trender. Du kan med fördel även tydliggöra trender och utveckling genom grafik, t.ex. som stapeldiagram med en månatlig nedbrytning. - Mer fokus på affärskritiska sidor, mindre fokus på startsidan
Cirka 70 % av besökare till en webbplats kommer inte via startsidan, utan anländer direkt till undersidor. Därför rekommenderar vi att ni fokuserar på era affärskritiska sidor. Om trafiken till webbplatsen som sådan minskat, men de affärskritiska sidorna fått ökad trafik, så kan det vara en positiv trend även om den övergripande statistiken kan tyckas negativ. Vi rekommenderar även att man följer upp affärskritiska sidor kontinuerligt under året. - Viktiga händelser och påverkansfaktorer
Ta upp viktiga händelser och faktorer som kan komma att påverka statistiken för det gångna året. Dessa kan delas in i två områden:
Externa faktorer
Externa faktorer är de som kommer utifrån, som organisationen inte har någon påverkan på. Exempel på externa faktorer är:
- Ändrad sökbarhet via t.ex. Google, som resultat av större förändringar på webbplatsen.
- Säsongsbaserat besöksbeteende. Detta går ofta att förutse, men vissa faktorer kan komma att påverka detta (t.ex. en ovanligt varm sommar).
Interna faktorer är förändringar som skett från er sida och som påverkar besöksstatistiken. Exempel på interna faktorer är:
- Ändrat antal dokument på sidan (kan leda till ändrat antal besök, vilket inte måste vara negativt).
- Ombyggnad eller större förändringar av webbplatsens utseende eller innehåll. Inkluderar ofta ett förändrat antal sidor på webbplatsen. Detta kan vara ett resultat av externa faktorer såsom lagändringar (t.ex. GDPR).
- Lansering av nya tjänster och funktioner.
- Knyt ihop rapporten
Knyt ihop rapporten med slutsatser. Till skillnad från sammanfattningen i inledningen kan du här med fördel motivera och förklara de slutsatser som presenteras. Har ni mål för webbplatsen, inkludera dem här och redogör för deras uppfyllelse och vilka faktorer som påverkat dessa.
Vårt sista, och kanske viktigaste, råd till dig som ska sammanställa en årsrapport är: låt inte årsrapporten vara din enda rapport. Arbeta kontinuerligt med era siffror under årets gång; gör löpande uppföljningar och granskningar av hur er webbplats mår. Detta gör det lättare för dig att följa upp insatser med redaktörer och överordnade, men ger dig även mer underlag när det är dags för årsrapporten. Det blir då enklare att inkludera tillfälliga faktorer som kan ha påverkat er statistik, men som kan vara svåra att dra sig till minnes upp till ett år efter att de uppstod.
Har du några tips och råd för hur man skriver en bra årsrapport som du vill dela med dig av? Har du några frågor på de rekommendationer vi gett ovan, eller något annat du vill dela med dig av? Skriv gärna en kommentar i kommentarsfältet nedan, eller maila oss på info@vizzit.se!
2018-12-17
Nästa generation av webbanalys, tankarna bakom
Den här gången vill vi bjuda med er på en resa som skiljer sig lite från vad vi brukar diskutera. Vi vet att många är nyfikna, och därför vill vi att ni ska få veta lite mer om vår tekniska sida: Vizzits utvecklingsteam.
Vizzit handlar, nu och alltid, om att göra saker användarvänliga och effektiva. För kunder, analytiker, utvecklare, det spelar ingen roll. Vår vision och de utmaningar vi står inför är det som motiverar allt från backend till systemarkitektur och design. Precis som våra kunders behov hela tiden förändras, så växer kontinuerligt förväntningarna på morgondagens webbanalys. Vi arbetar konstant med att förekomma våra kunders behov, och utveckla system som både stöttar dessa behov, och minskar avståndet mellan system och färdiga analyser. Därför är ”AI”-inspirerade systemlösningar väldigt viktiga för oss, då de hjälper oss att tillhandahålla svar på frågor innan våra kunder ens ställer dem.

Så vilka utmaningar erfar den som arbetar som utvecklare på Vizzit? En av våra utvecklare sade att ”Om det är något man lär sig fort inom den här branschen, så är det att ingen webbplats är den andra lik”. Och visst kan det finnas likheter mellan webbplatser, men då det finns stora variationer i vilka systemlösningar våra kunder använder sig av, måste vi ta hänsyn till att de använder sig av olika dataformat. Då de även använder olika metoder för att skicka in data till Vizzit, måste vi ta höjd för att data kommer finnas i olika variationer av format och flödestyper. Som svar på detta använder vi oss av så kallad ”dataflow programming”, som gör det möjligt för oss att ta emot data både batchvis i filpaket, och i live-form. Sedan standardiserar vi denna data så att vi enkelt kan använda den i våra egna dataflöden. Därefter aggregeras denna data på ett sätt som gör att vi kan leverera den i form av, för kund, användbar information genom våra tjänster och verktyg. Detta gör att våra verktyg kan användas oavsett systemkombination.
Vi arbetar dessutom med väldigt stora mängder data. Det handlar om cirka en miljard datapunkter, varje dag. Vi behövde således välja ett programmeringsspråk som är/har:
- Lättanvänt
- Enkel syntax
- Kan hantera stora mängder data (och snabbt!)
- Flexibelt
- Avancerat utan att vara komplicerat
- Stöd eller förutsättning för modulär utveckling
Med dessa kriterier föll valet naturligt på Python 3 som programmeringsspråk för vårt system. Python uppfyller de behov och krav vi har, och är dessutom ett av världens snabbast växande språk. Visionen vi har för vårt system har därtill många likheter med Pythons filosofi för arbete i moduler.
För våra databaser valde vi PostgreSQL som språk, då det följer SQL-standarden till en högre grad än många andra SQL-språk, och dessutom var det snabbaste språket på att hantera de mängder data vi arbetar med, enligt våra egna benchmarks.
Vårt val av systemarkitektur motiverades av möjligheten att kunna reagera snabbt på nya behov och önskemål från våra kunder, skalbarhet, hög stabilitet, och resurssnålt underhåll. Ett system byggt på mikroprocesser gör detta möjligt. Denna typ av systemarkitektur gör det även smidigare att automatisera och sköta underhåll, genomföra eventuell felsökning, och utveckla nya moduler och funktioner, både för nya och existerande verktyg.
Det råder inga tvivel om att vi har många spännande idéer och intressanta utmaningar framför oss. Samtidigt är det mer stimulerande än problematiskt, enligt utvecklingsteamet. ”Det handlar om att gilla problemlösning. Man får arbeta med kreativa lösningar där man är med från koncept till leverans. Det gör att man blir mer involverad i hela processen, från backend till frontend. Det bidrar till en givande arbetsmiljö där man snabbt utvecklas.” Och det är exakt så här vi vill ha det. Vi vet, utan tvivel, att alla våra medarbetare har bra idéer och förslag på unika lösningar, och kan tänka utanför ramarna.
Det här är en kortare inblick i Vizzits utvecklingsarbete och designfilosofi, och vi hoppas att den har gett dig en idé om hur vi arbetar och tänker.
Är du nyfiken på att höra med om hur vi arbetar, eller är du rentav intresserad av att bli en av oss, tveka inte att höra av dig! Du kan antingen ringa Ulf Risberg på 08 - 545 888 60, eller maila oss på jobs@vizzit.se!
/ Vizzit2018-11-19
Jag, Kunden: Utmaningen som beställare
I ett möte med en kund härom veckan kom diskussionen in på beställarrollen och de utmaningar som vår kund stod inför. Ganska omgående fick vi frågan: ”Ni som har kontakt med många olika kunder… har ni några tips på vad man bör tänka på som beställare?”. Sanningen att säga är det inte första gången vi får denna fråga, men vi har märkt att den har blivit vanligare och vanligare. Och svaret är, i all enkelhet: Ja, det har vi.
Som beställare måste man alltid beakta både sin egen situation, den potentiella leverantörens, samt den egna kunden/användarens. Samtidigt sitter man som beställare ofta på mer information och kunskap än man kan tro. Låt oss illustrera:
Kunden i diskussionen ovan fann sig själv i en situation där man hade behov av en ny generation av en extern webbplats som hör till kundens affärsverksamhet. Samtidigt var den nya webbplatsen obruten mark för kunden i fråga, och man upplevde att man saknade mycket av den expertis som krävdes för att avgöra vad sidan borde innehålla. Man valde därför att ta hjälp av sin nya leverantör, som trots allt var ett känt namn på marknaden. De borde, resonerade man, redan ha koll på vad den nya webbplatsen borde innehålla, och vilken information som var viktig. Och visst hade leverantören det; massor av rekommendationer och förslag på innehåll och funktioner delgavs, och det verkade som att leverantören hade bra koll. Allt var frid och fröjd. Eller?
För samtidigt som olika design- och strukturförslag kom från leverantören, så valde kunden att göra en egen genomgång (med lite hjälp och vägledning) av den redan existerande hemsidan. Vi tittade gemensamt på trender och rapporter som redan fanns, och presenterade dessa på ett sätt som gjorde dem lätta att tolka. Vi gick igenom besöksstatistik och analyserade funktioner på webbplatsen, och sammanställde informationen i ett kort och koncist beslutsstöd anpassat till de frågeställningar som kunden framställt. Vi gjorde inget som kunden inte redan hade haft möjlighet till, utan hjälpte dem bara att se nya sätt de kunde använda den information de redan hade.
På mindre än två dagar, från start till mål, hade vi gemensamt tagit fram ett beslutsstöd specifikt för kundens situation. Om än det inte krävde att kundens kravspecifikation skrevs om från grunden, bidrog det till förändringar som kom att påverka kundens syn på sitt eget behov. Man kom att inse att man själva faktiskt hade många av de svar man vänt sig till leverantören för att få.
Den här berättelsen, om än sann, kan låta lite som en moralkaka. Men faktum är att vi hittills aldrig haft en kund som, när de vänt sig till oss eller en annan leverantör för hjälp, inte visat sig underskattat sin egen tillgång till information och beslutsstöd. Fördelen med att äga sin egen data är att nästan alla svar på frågor om besöksbeteende och trender finns i den egna organisationen.
I sin enkelhet kan man säga att ingen någonsin kommer känna er bättre än ni själva. Detta kan framstå som en plattityd, men faktum är att ni, med er webbplats som hjälp, samlat in förmodligen miljontals datapunkter för era besökares/kunders beteenden, behov, preferenser, trender, och intressen. Ni har ett enormt underlag för beslutsstöd gällande vad på er webbplats som era besökare värdesätter, vad de efterfrågar, hur väl de hittar vad de söker, och till och med vad som saknas. All denna information finns redan på plats. Allt ni behöver göra är att ta fram den.
Sagt i en enda mening: Underskatta inte er själva, och underskatta inte värdet av er egen webbanalys.
Har du några egna reflektioner eller tips till beställare? Dela gärna dina tankar i kommentarsfältet nedan, eller maila oss på info@vizzit.se!
Hälsningar Vizzit
2018-10-29
Krav och omfattning: Branschens nästa stora utmaning
En tydlig trend breder ut sig på webbanalysmarknaden: efterfrågan på utförliga analyser och rapporter som omfattar ett tvåsiffrigt antal sidor (självklart dubbelsidiga) minskar, samtidigt som efterfrågan på koncisa och väl underbyggda beslutsstöd ökar. Vad beror detta på, och hur ska vi som leverantörer och utvecklare i branschen reagera på denna trend?
Faktum är att denna förändring egentligen består av två olika trender som går hand i hand. Många företag, även de som har interna webbanalysteam (eller annan form av kvalitetssäkringsteam som axlar webbanalytikerns arbetsuppgifter), väljer att lägga mer och mer resurser på underhåll, med ett minskat fokus på utförliga analyser. I sig kan denna trend ses som ett tecken på att efterfrågan på webbanalys minskar. Men om vi tittar på denna sida vid sida med den första trenden vi identifierade, så framträder en helt annan bild: webbanalys är inte på väg bort, men behovet håller på att förändras, och det markant.

På ett sätt kan vi säga att marknaden faller offer för sin egen framgång. Fler och fler organisationer och företag har under det senaste decenniet fått upp ögonen för vad webbanalys och närliggande tjänster kan erbjuda den egna verksamheten, och man har med genomförda analyser som stöd implementerat lösningar som visat sig vara både lönsamma och effektiva. Men resultatet har också blivit att fler och fler inser att det inte egentligen är analysen man behöver ta del av: det är slutsatserna, eller med ett annat ord, beslutsstödet. Varför gå igenom en lång och komplex process, eller läsa en detaljerad och komplicerad rapport, när jag kan be min leverantör (extern eller intern) ge mig en 1-2 sidors rapport som helt enkelt sammanfattar det jag behöver veta?
Detta frångår ju självklart inte behovet av att faktiskt genomföra en analys. Men problemet med den här trenden är mer komplicerat än det kan verka vid första anblick. Det räcker inte bara med att sammanfatta innehållet i rapporten på ett par sidor (vilket i sig kan vara relativt svårt, framför allt om man inte är van vid detta). I takt med att fler och fler beställare efterfrågar denna typ av rapport, oavsett om man sitter internt eller externt, ökar vikten av att inte bara förstå beställaren som organisation, utan även beställaren som roll; en webbansvarig och en CFO kommer ha olika förväntningar på en rapport, och ha olika behov i fråga om beslutsstöd.
Utmaningen som branschen står inför är därför tvådelad: Vi måste dels effektivisera vår analys- och arbetsprocess för att säkerställa att vi snabbt och enkelt kan ta fram koncisa och kvalitativa rapporter, samtidigt som vi måste öka vår kompetens inom kravhantering; detta för att både tillgodose, men även förekomma den förändrade behovsbilden hos den som efterfrågar dessa rapporter.
Förändringen inom branschen är ännu inte total, men vi ser att fler och fler aktörer på marknaden efterfrågar denna nya typ av analys med tillhörande rapport, och trenden är tydlig: vi i branschen måste anpassa oss, och det snart.
Hur upplever ni, som leverantör eller som beställare, detta? Dela gärna dina tankar i kommentarerna nedan, eller maila oss!
Hälsningar Vizzit
2018-10-08
Webbdirektivet: Tillgänglighet och lagkrav, eller ”Bör jag oroa mig?”
23:e september 2018 var deadline för EU:s medlemsländer att färdigställa lagar kring tillgänglighet för webbsidor, som i Sverige tar formen av webbdirektivet. Nu undrar många: ”Hur påverkar det här mig?”
Webbdirektivet i korthet: Ett lagstadgat direktiv med 136 riktlinjer som dikterar hur verksamheter inom offentlig sektor och privata aktörer som tillhandhåller tjänster finansierade med offentliga medel ska utforma webbplatser och digitala tjänster på ett sätt som gör dem tillgängliga för samtliga (i största möjliga utsträckning) användare, oavsett funktionsnedsättningar. Det inkluderar även krav på att besökare/användare ska kunna rapportera problem och brott mot dessa direktiv, och följa upp dessa rapporter. Direktivet gäller för existerande webbplatser från 23:e september 2020, och för webbplatser lanserade efter 23:e september 2018 gäller samma datum 2019 som deadline. Publika appar är undantagna fram tills 23:e juni 2021.

Om frågorna vi fått är någon indikation är många oroliga över hur detta kommer påverka dem, och vad detta innebär. Detta späs på av att vissa leverantörer av konsult- och IT-tjänster uppmuntrar denna rädsla i förhoppning om att kunna sälja in extra många konsulttimmar. Men hur orolig behöver du vara, egentligen?
Svaret är: Inte särskilt. Ja, det är många saker som ska kvalitetssäkras innan deadline 2020 (eller 2019 i vissa fall), men den övervägande majoriteten av riktlinjerna är både enkla att förstå och implementera; i många fall uppfyller ni förmodligen kraven redan idag (t.ex. alt-texter till bilder, och responsiv textformattering).
Det viktigaste nu är medvetenhet: Ta er tid att sätta er in, både på utvecklar- och chefsnivå, i hur webbdirektivet är utformat och vilka ändringar ni kommer behöva göra för att uppfylla de bestämmelser som innefattas. Om ni redan nu börjar lägga upp en tidplan för hur ni ska uppfylla direktiven, så finns det än så länge gott om tid att klara deadlinen. Vissa kommer behöva göra mer, andra mindre, men än så länge finns alla förutsättningar för att webbdirektivets införande ska sluta på bästa sätt.
För att sammanfatta det hela i en mening: Ni klarar det bra om ni börjar i tid. Och den tiden är nu.
Hälsningar Vizzit
